
2. 웹 폰트 적용 방법론 II : 그보다 더 강력한 해결책
3. 웹 폰트 적용 방법론 III : 그보다 더 간단한 해결책 – 구글 폰트
4. 웹 폰트 적용 방법론 IV : 궁극의 해결책 – 다시 구글 폰트
5. 웹 폰트 적용 방법론 V : 구글 폰트에서 제공하지 않는 경우? – GitHub에서 찾아보자
안녕하세요?
HS LOG입니다.
어느 날이 시작이었을까요?
웹 폰트에 집착을 하기 시작한지가…
웹 폰트를 각종 블로그와 쇼핑몰에 넣기 시작하고,
시간이 오래 지난 것 같습니다.
위 1번 포스트에 작성했던 fontface.kr 은
사실상 크로스브라우징이 잘되지 않았고,
※ 지금은 잘되는지 모르겠지만 믿을 수가 없습니다.
2번 포스트에 작성했던 강력한 해결책은
사실상 조금 어려운 부분이 많으며,
실제 적용시 역시 크로스브라우징에 약간의 문제점을 가지고 있더군요.
※ 특히 여러가지 상황에서 익스플로러의 버젼 탐지에 문제가 있었으며,
특히 여러 경우에 웹폰트 적용 자체에 문제가 있었습니다.
때문에 더 단순한 3번째 방법론을 찾게 되었으며,
바로… 구글 폰트를 사용하는 방법입니다.
※ 물론 많은 분들이 이미 알고 계십니다. ^^
아래의 링크를 통해 구글 폰트의 종류와 사용법을 보실 수 있습니다.
//www.google.com/fonts/earlyaccess
더 자세한 내용은 아래의 내용을 참고해주세요.
※ 웹에 대해 자세히 아신다면 아래 블로그는 참고하지 않으셔도 됩니다.
적용 방법 소개 블로그 : //4eye.tistory.com/206
위 두 개의 링크를 보시면 간단히 웹폰트를 완벽하게 구현할 수가 있습니다.
대체적으로 많이 선호하는 나눔고딕을 지원하는 css 파일은 아래의 링크이며,
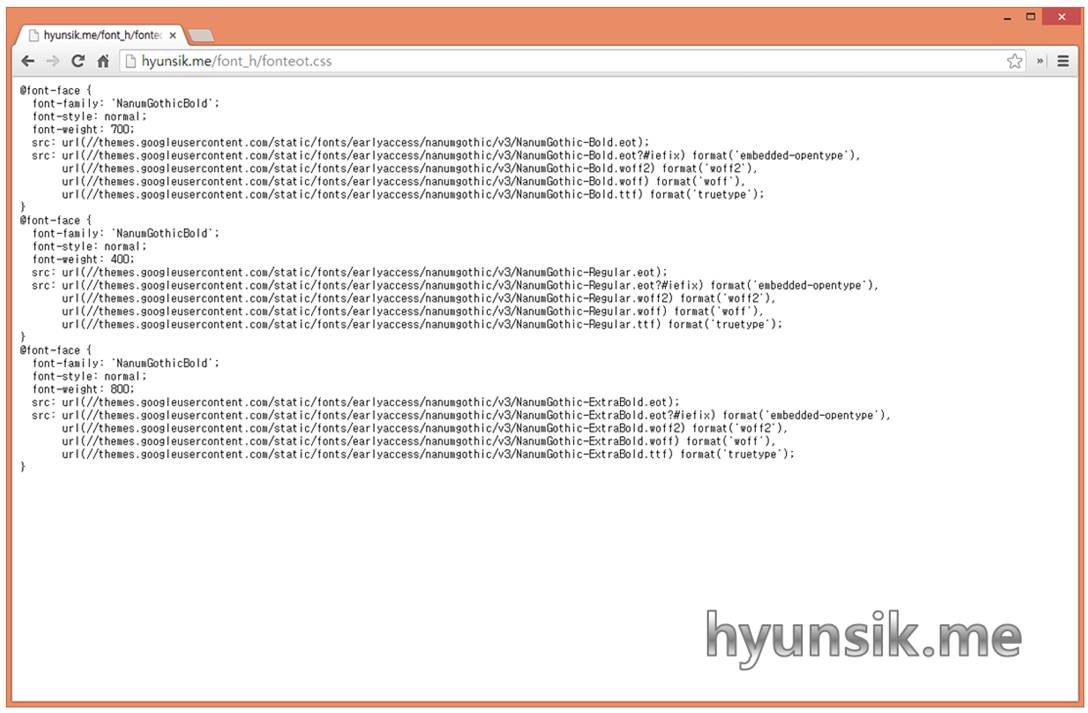
//fonts.googleapis.com/earlyaccess/nanumgothic.css
그 내용은 아래와 같습니다.

결국은 아래의 코드만 추가되면 되는 것입니다.
<!DOCTYPE HTML> <html> <head> <style type="text/css"> @import url(//fonts.googleapis.com/earlyaccess/nanumgothic.css); </style> </head> <body> <span style="font-family:Nanum Gothic;">나눔고딕체가 나옵니다.</span> </body> </html>
위 HTML 파일의 결과 값은 아래와 같습니다.

구글에서 제공하는 웹폰트로 크로스브라우징에 완벽하며
더이상의 어떤 작업도 하지 않고, 그대로 사용하면 됩니다.
이렇게 결국은 구글의 도움을 받는 것이 가장 편하고, 이상적인 방법이라는
당연한 결론에 도달해버렸네요.
결국 지금까지 웹폰트로 고민한 것이 헛고생을 한 것이라는 생각이 드네요.
참고로 본 블로그, HS LOG는 개인적인 취향에 따라
인터넷 익스프로러 일때는 위와 같이 사용하며,
기타 브라우저일 때는 자체 저장된 나눔고딕(굵게)를 사용하고 있습니다.
전부 간단한 내용이라 더 설명은 필요없을 것 같습니다.
혹시 궁금하신 점 있으시면 아래 댓글로 부탁드립니다.
읽어주셔서 감사합니다.
2. 웹 폰트 적용 방법론 II : 그보다 더 강력한 해결책
3. 웹 폰트 적용 방법론 III : 그보다 더 간단한 해결책 – 구글 폰트
4. 웹 폰트 적용 방법론 IV : 궁극의 해결책 – 다시 구글 폰트
5. 웹 폰트 적용 방법론 V : 구글 폰트에서 제공하지 않는 경우? – GitHub에서 찾아보자
-
와!!! 감사합니다!!!
-
방문해주셔서 감사합니다. ^^

