
웹 구조를 만드는 데에는 여러가지 방식이 있는데요.
대부분의 방식들이 모든 프로그래밍 언어의 공통된 방법들이지요.
이번에는 PHP 를 통해 괜찮은 웹 구조를 활용하여
쉽게 사이트를 구축하는 방법을 포스팅 합니다.
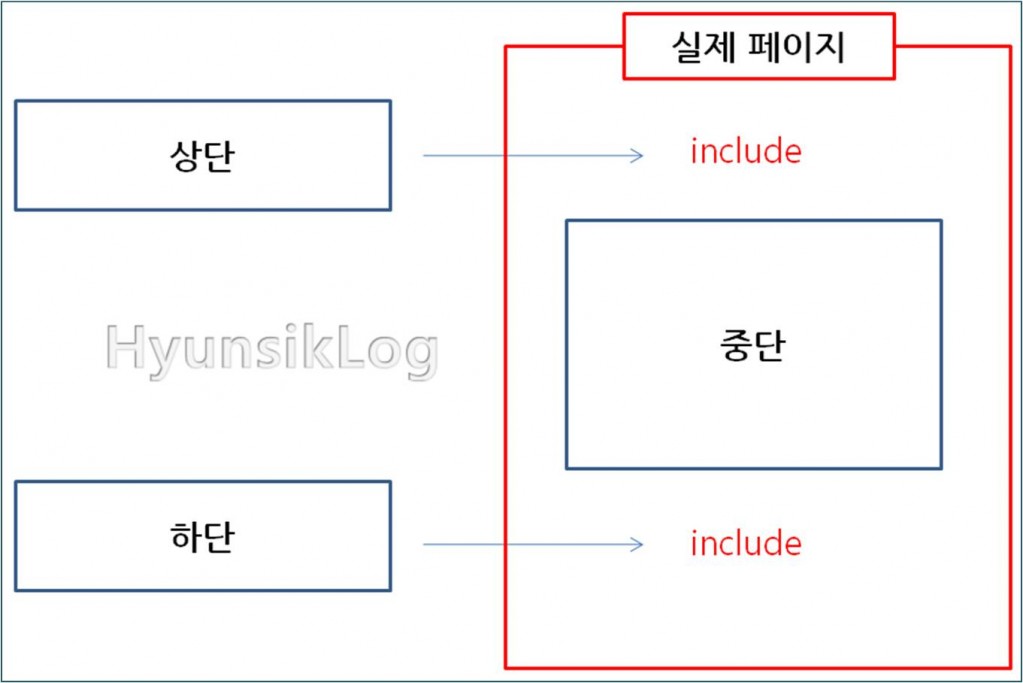
우선 기본적으로 지금까지의 웹 구조를 만드는 방법은 다음과 같습니다.

위의 방법이 대체적으로 사용되는 방법인데요.
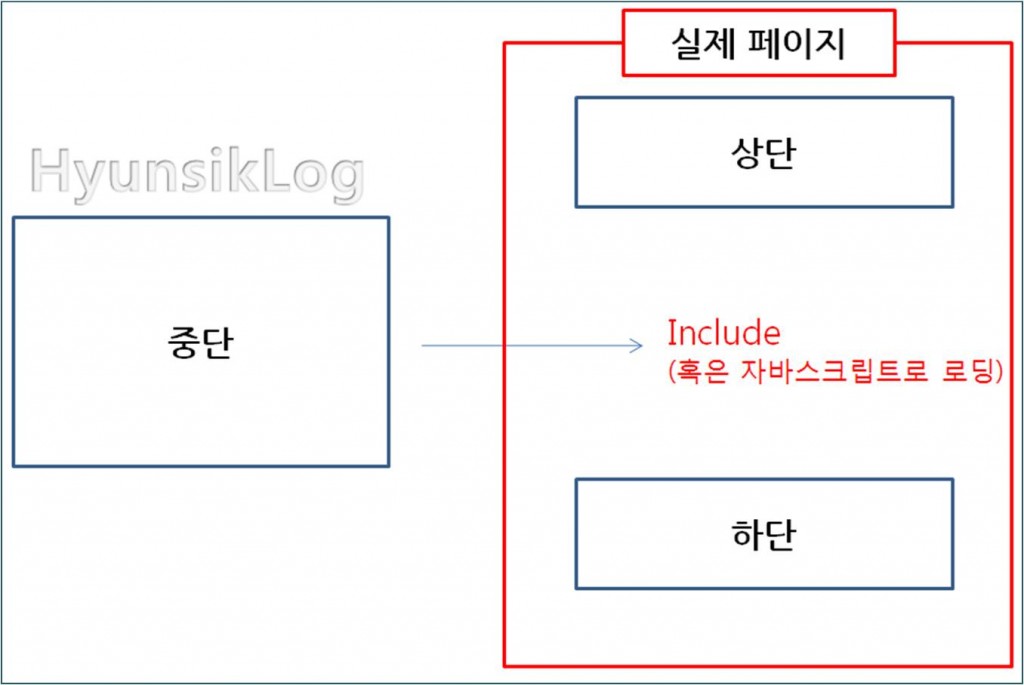
약간 생각을 전환하면 아래와 같이도 가능하다는 사실을 알 수 있습니다.

아래 방식의 장점은 디자인으로만 구성된 페이지들이 빠르게 올릴 수 있다는 점과
(상, 하단 짤라내고 파일을 올리기만 하면 해당 페이지가 이미 생성된 것이죠.)
간결한 웹 구조(디렉터리-폴더 구조)를 유지할 수 있다는 점을 들 수 있겠고요.
데이터 페이지같은 경우 DB 에서 불러오는 방식이 부담스러울 때
파일 형태로 저장해놓고 쉽게 로드하여 사용할 수 있다는 점이 있습니다.
중단을 PHP로 가져오지 않고, AJAX를 이용하여 가져오게 되면
상단과 하단을 먼저 로드한 후 페이지를 보여주고, 중앙은 그 후에 로드하기 할 수 있기 때문에
페이지 로딩이 더 빨라질 수 있습니다.
경험에 의하면 AJAX 로딩은 UI 측면에서 장단점이 있었으나 장점이 더 많은 것으로 기억됩니다.
아래는 PHP로 로드할 때의 예제 입니다.
(경우에 따라 다르기 때문에 메뉴를 컨트롤 할 수 있는 코드들은 제외합니다.)
$content = trim($_GET[content]);
위의 예제는 html 파일을 찾고 있으면 로드하고, 없으면 php 파일을 찾고 로드,
그것도 없으면 존재하지 않는다는 메세지를 표시하는 방식입니다.
소규모 사이트에서는 $content는 1,2,3 과 같은 단순 방식으로 들어오는 것을 기본으로
중/대규모 사이트 정도라면 $content를 1/1, 1/2, 2/1, 2/2 와 같이 깊이를 더 깊게 줄 수 있습니다.
주소는 contents.php?content=1, contents.php?content=1/2 과 같은 방식이 되겠습니다.
물론 전 페이지에 해당 룰을 적용하여 //도메인/?content=1 혹은 //도메인/?p=1 과 같이
심플한 페이지 URL 구성도 가능합니다.
중앙이 데이터를 뿌려줘야 하는 영역이라면 데이터를 그대로 읽어서 쏘는 방식도 가능하지만,
데이터를 DB->파일로 전환시킬 수 있는 프로그램을 만들어놓고,
이미 HTML(혹은 XML)이 된 중앙 부분을 AJAX 방식으로 로딩하면
매우 큰, 아주 큰 규모의 방문자수/페이지뷰가 많은 사이트에도 적용 가능한 방식이 될 수 있습니다.
이 방식은 시스템이 트래픽만 견딜 수 있다면 DB 때문에 험난한 문제를 겪을 일은 없는 것이지요.
게시판은 스킨방식으로 꾸미고 나머지 모든 페이지를
위의 방식으로 꾸미면 한계가 없는 꽤 괜찮은 웹 구조를 만들 수 있는
매우 쉽고, 좋은 프로그래밍 방식이라고 생각합니다.
감사합니다.
-
일종의 dispatcher를 구성하는 법을 기술하신 듯 하네요. 이런 방식은 제법쓰입니다. 다만 문제가 정적 캐시만을 지원하는 경우에는 효율이 꽤 낮아질 수 있다는 점을 무시못할 것 같습니다.
-
답변 정말 감사합니다.
프로그래밍할 때는 유지보수/확장성을 가장 중요하게 생각하는 부분이라서
이런 부분에 대한 많은 이야기를 듣고 싶었었는데요.dispatcher를 말씀하신 것으로 보아 이 방법이 MVC에 근접한 형태가 맞는 것인지요?
아직 MVC를 공부한 상황은 아니어서 늘 이게 MVC일 것이다라고 예상만 하고 있었는데요.
맞는 것 인지요? ^^;이번에 ASP.NET을 막 들어가려고 하는데, 초급단계에서 ASP.NET MVC 를 사용하는 것이
가능할런지… ㅜ.ㅜ정적 캐쉬에 관한 부분은 계속 같은 파일을 로드하기 때문에
서버나 클라이언트 모두 해당 파일들을 캐시할 수 없다는 의미인지요?즐겁습니다.
답변 부탁드립니다.^^ -
안녕하세요 좋은정보 보고 지나가다 질문좀합니다.
아직 웹개발 공부하는 1개월된 초보입니다.
레이아웃 잡을때
위에 방식은 GET방식이죠?
또한 1,2번 방식중에 디자인을 초스피드로 레이아웃도 바꾸고 하고 싶다 자주
그렇게 된다면 실무에서는 2번을 자주 쓰나요?
제가 알기로는 1번이 유지보수가 편하다 들었는데
저 구조 사진을 보니 2번도 빠를것 같다는데
파일같은거 폴더 트리구조 보게되면 1번을쓰면 지저분할것 같기도한데.. -
제가 요즘 추세를 잘모릅니다만,
장단이 있는 방법이라 상황에 맞게 하면 좋을 것 같습니다.보통 프레임웍을 사용하면 2번 구조의 형태를 띄는 것으로 알고 있습니다. 요즘에는 아마도 2번 구조에서 진화한 훨씬 강력한 방법이 사용될 것으로 예상이 됩니다.

