
워드프레스의 분석을 시작한 지 이제 거의 한달이 다 되어갑니다.
처음 워드프레스를 접하자 곧 플러그인으로 찾게 된 것 네이버 검색이었는데요. ^^;;
그 이유는… 습관인거죠.
네. 습관입니다. 별 거 없습니다.
그런데 신기하게 없는거죠?
헐-
거기서부터는 느낌이 달랐어요.
네이버를 좋아하는 건 아니지만 네이버 검색 위젯이 없다는 것이
좀 기분이 안좋더군요. ^^;
모. 많은 사람들이 그리 생각하리라 생각됩니다.
그 국가에 대한 느낌 있잖아요? ㅋ
네이버가 국가를 상징하는 건 아니지만, 국민이 가장 많이 사용하는 포털이란 거죠.
그런 면에서 조금 아쉬웠습니다.
그러한 이유로…
허접하지만 Naver 검색 위젯을 만들게 되었습니다.
2일전에 처음 wordpress.org 에 플러그인을 등록하였고,
오늘 아래와 같은 메일을 받았습니다.
h-naver-ajax-search 를 업로드할 공간을 마련해주겠다는 의미입니다.
때문에 기분이 몹시! 좋았습니다.

플러그인을 만드는데 참 난감한 상황이 여러 번 있었습니다.
물론 고수들에게는 허접스러운 부분이겠지만..
이런 과정이 고수로 가는 길이라고 생각됩니다. ^^
웹 표준을 지키면서 XML 파싱을 하는 부분
-> 늘상하는 일이지만 js에서 XML을 파싱할 때 표준을 지킨 적이 없었다는..
헐~~ 네.. 이제 조심해야 돼요. ㅎㅎ^^ 사람들이 지켜보고 있다는… 흠..
AJAX 처리는 모두 prototype.js를 사용했고(*),
XML(실제로 RSS) 파싱은 인터넷을 뒤져서 3개 정도의 소스를
조합했더니 잘 됐습니다. ^^;;
워드프레스 관리자에서의 플러그인
-> 이 부분은 지금도 잘 이해를 못하는 부분인데요.
google-ajax-search 플러그인의 일부를 그대로 배꼈다고 봐도 무방합니다.
But 프론트단 코딩은 전혀 다릅니다.^^;
전혀 모르는 SVN을 사용하는 부분
-> 이 부분은 //www.blueiblog.com/ 의 Blueⓘ 님이 정말 큰 도움을 주셨습니다.
감사합니다.
Blueⓘ 님이 안계셨다면 3일 걸릴 일을 Blueⓘ 님 덕분에 하루만에 해결했습니다.
현재 h-naver-ajax-search 라는 이름으로 등록된 상태이고요.
모두 사용할 수 있습니다.
(*) 다만 AJAX의 모든 부분을 prototype.js의 영향을 받았기 때문에
^^… 조큼! 아주 조큼 최적인 상태보다는 느리다는 것… 아쉽습니다.
그래서 버젼이 0.1이고요. 다음 버젼에서는 분명 prototype.js를 제거한 상태에서
업로드해야겠습니다.
근본적으로는 prototype.js를 본인이 직접 다운 받아서 로드하는 것이기 때문에
실 속도의 차이는 정말 아주 아주 아주 미세합니다.
(만약 한 곳에 링크를 걸면 그건 많이 느려질 수 있습니다.)
h-naver-ajax-search 설치시 꼭 해야 될 것!
1. 디렉토리(폴더)명을 절대 변경해서는 안됨.
2. Naver Open API 의 Key가 필요함.(쉽게 얻을 수 있습니다.)
* 추가 : allow_url_fopen 을 on 으로 설정해주셔야 합니다.
(현재 09-12-02 에 디버그가 가능하도록 검색 안될 시 메세지가 뿌려지게 수정되었습니다.)
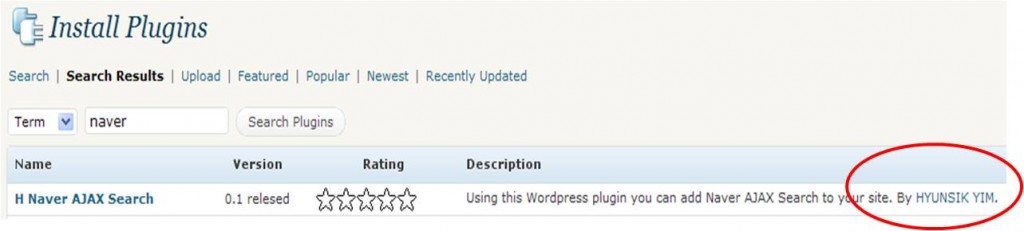
관리자 메뉴의 Plugins 의 Installed에서 Install Plugins 에서
naver로 검색하면 아래와 같은 결과를 얻으실 겁니다.(09.12.02 기준)

네.. 위에 빨간색으로 표시된 부분에 저런 이름이 있다면
확실한 정품입니다.
나이 먹고.. 너무 애 같은가요? ㅎㅎㅎ^^
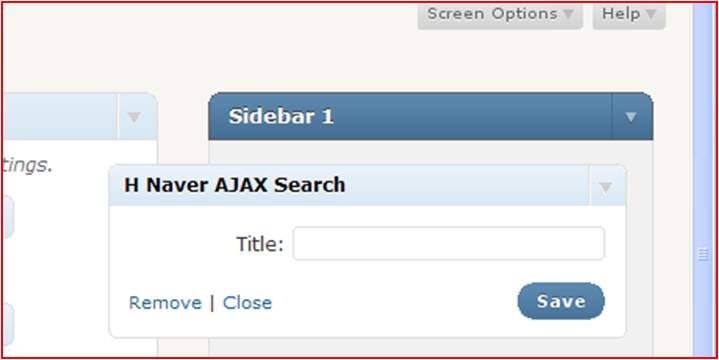
설치를 한 후 관리자 메뉴의 Appearance의 Widgets 메뉴에 가서
아래와 같이 위젯을 활성화 시키면 위젯 상단의 제목을 정할 수 있게 되어있습니다.

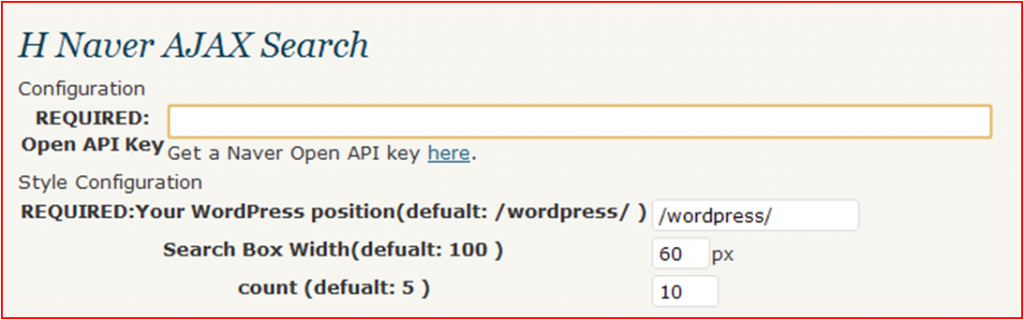
다음으로는 설정 부분인데요.
자세히 보시면 Settings 메뉴에 H Naver Ajax Search라는
이름이 길어서 두줄이 되는 넘이 있습니다.
바로 클릭하시면 아래와 같은 화면이 나옵니다..

네… 간략한 세팅입니다.
모두 영어로 작성되어있는데요.
처음 말한대로 Naver Open API Key가 필수입니다.
그리고 position은 자신의 워드프레스의 경로 위치인데요.
앞 뒤로 /과 /도 필수입니다. 음.. 불편하겠군요. 음…
다음 버젼에는 고쳐야겠습니다.^^
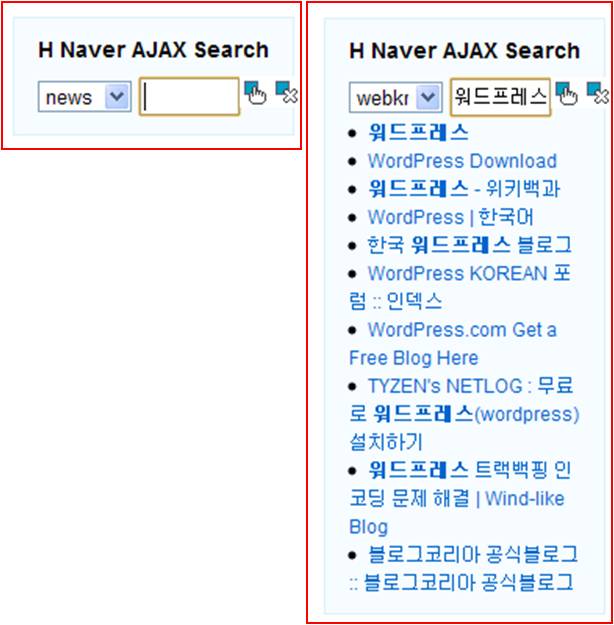
마지막으로 결과물은 다음과 같습니다.

디자인은 자신의 블로그의 CSS를 따라가기 때문에
블로그의 테마의 영향을 많이 받을 것이고요.
아무튼 욕먹더라도 많이 썼으면 재미있겠네요. ㅎㅎ
오늘 친구한테 이 녀석을 처음 보여주었습니다.
친구는 신기해하지도 재미있어 하지도 않더군요.
물론 친구의 그런 반응은 당연한 것이지요.
네.. 우리 세대는 구글, 네이버, 다음, 야후 등에서
최고의 퍼포먼스를 보이는 웹 어플과 웹 사이트를 들락 날락 거리는 세대입니다.
왠만한 웹 프로그래머란 대중에게는 한없이 작은 존재이죠.
그들이 원하는 것을 만드려면 수없이 많은 노력이 필요합니다.
물론 그들이 놀라워하는 것을 만드는 것은 이제 거의 불가능에 가깝습니다.
(물론 제가 그렇게 노력해왔다는 것은 아닙니다. ^^)
지금의 이 아이러니함이 2010년에는 인생에 대한 어떠한 확정으로 다가오기를
간절히 기원해봅니다.
– 플러그인에 대한 모든 문제는 hyunsik@hyunsik.me 로 받습니다.
– 모든 메일에 대해 신중한 답변을 할 것을 약속합니다.
Good day-
-
임시로 열어놓은 제 개인 블로그에서 님께서 만들어 주신 플러그인을 설치 안내 순서에 따라 설치했습니다. 네이버에서 오픈 api Key도 발급받았구요 …
위젯 사이드바에 잘 정착시켰지만 … 검색이 안되네요 … ㅠㅠ
예를 들어 cafe로 지정한 후 자전거 라는 단어를 입력하면 no data라고만 뜹니다. 님의 사이트에서 검색하면 관련글 모두 잘 찾아서는 리스트 나열이 뜨는데 말입니다./과/ 도 모두 입력했고 api key도 입력했구요 … 뭐가 문제일까 모르겠네요 …
-
불편을 드려서 죄송합니다.
현재 디버그가 가능한 상태로 재배포하였습니다.
다음부터는 no data가 아닌 실 에러메세지가 나올 것인데요. ^^;
그 에러메세지를 보여주시면 더 도움이 될 것 같습니다.포스트에서 깜빡한 부분이 있는데요
PHP 환경설정에서 allow_url_fopen 이 on으로 설정되어있어야 합니다. ..
포스트를 조금 수정할 것이고요.알토란님은 url을 /blog/ 로 입력하시고, api키를 제대로 입려하셨다면
allow_url_fopen 설정이 off로 되어있을 가능성이 큽니다.
호스팅 해주는 곳에 요청하여 on으로 바꾸실 수 있고요.
개인 서버라면 allow_url_fopen을 on으로 바꾸고 사용하면 좋겠습니다.2주 안에 다음버젼을 올릴 것이고요.
1. 슬래쉬(/)를 안써도 되게 하는 것
2. allow_url_fopen이 필요없게 하는 것
3. prototype.js를 제거하는 것
이 세부분에 대한 수정이 이루어질 것입니다. -
저는 프로그램을 잘 모릅니다만 … 새 배포버전 기대하겠습니다. ^^;
그리고 아무튼 좋은 의도의 개발의지와 좋은 쓰임새를 바라신 배포의 취지에 감사드립니다.위와 비슷한 경험을 한 바가 있는데요 … 제 경우입니다만, fopen은 보안상의 이유인지는 모르겠으나 엄격한 의미를 설명하면서 호스팅업체에서 바꾸어주질 않더군요. ㅠㅠ
즐거운 한 주 마무리 잘 하시길 …
-
안녕하세요?
H-Naver-AJAX-Search 를 버젼 0.51로 업데이트 했습니다.
지난 번에 fopen 때문에 사용할 수 없다고 하셨었는데….
이번 버젼은 fopen 이 필요없습니다.
물론 prototype.js 를 로드하는 부분도 없앴고요.혹시 시간이 되시면 한번 설치해보세요.
감사합니다.p.s. 슬래쉬(/)는 여러 모로 빼고 설정하는 것은
아직까지 그 대체수단을 찾지 못해서 고민하고 있습니다.
중요한 부분이 아니니… 우선 pass~~ ^^ -
아~
안타깝습니다.
해당 플러그인은.. ㅜ.ㅜ제대로 동작하지 않는 것 같습니다.
처음에 테스트를 제대로 했어야 했는데…
제 블로그에서만 테스트를 해서….

