
2. 웹 폰트 적용 방법론 II : 그보다 더 강력한 해결책
3. 웹 폰트 적용 방법론 III : 그보다 더 간단한 해결책 – 구글 폰트
4. 웹 폰트 적용 방법론 IV : 궁극의 해결책 – 다시 구글 폰트
5. 웹 폰트 적용 방법론 V : 구글 폰트에서 제공하지 않는 경우? – GitHub에서 찾아보자
[ 재미로 볼 것 : 특별한 경우가 아니라면, 이런 방법을 사용할 필요가 없음 ]
[ PHP나 자바스크립트로 브라우저 구별하는 방법을 썼는데, 단순 CSS로 가능함 ]
[ 필요시 4와 5만 참고할 것 ]
이번 포스트는 기존에 작성한
웹 폰트 적용 방법론 : 그 어려운 설명과 간단한 해결책
을 더욱 보완하기 위한 포스트로
사이트/블로그에 웹 폰트를
좀 더 강력하고, 빠르게 적용할 수 있는 방법을 제공합니다.
※ 지난 포스트에 이어지는 내용이므로,
지난 포스트를 읽지 않으신 분들께서는
먼저 지난 포스트를 참고해주시기 바랍니다.
웹 폰트 적용 방법론 : 그 어려운 설명과 간단한 해결책
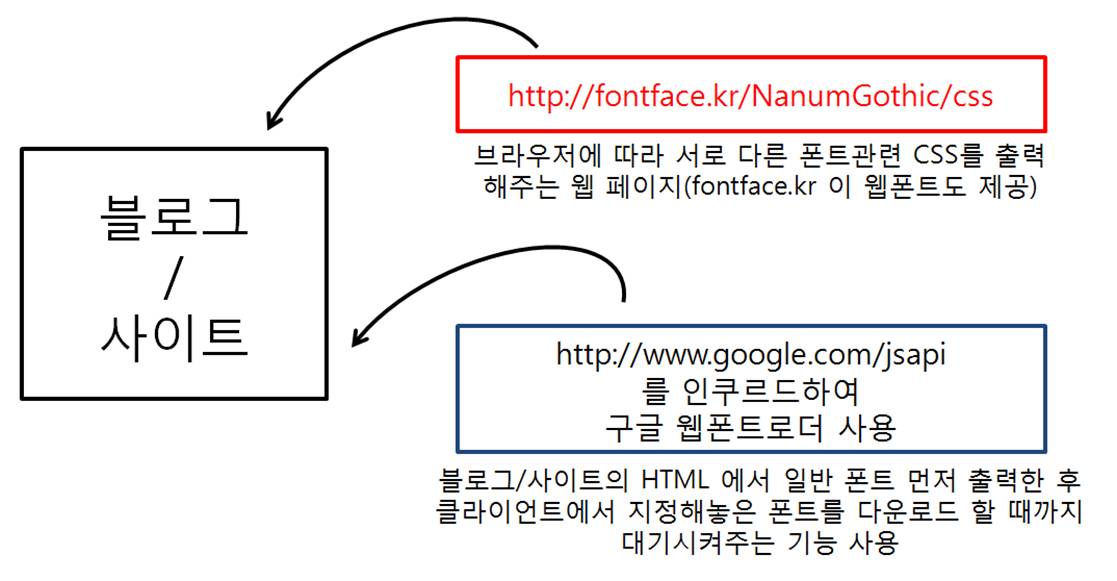
지난 포스트의 방식은 기초적으로 타사이트의
fontface.kr 의 일부 파일을 include 하여
사용하는 방식이라 많은 문제점들이 발견되었습니다.
아래와 같은 방식이었습니다.

현재는 수정되었는지 모르겠지만
최근까지도 크로스도메인에 따른 문제들이 발견되었습니다.
그리고 크로스도메인 문제가 해결된다고 하더라도
웹폰트를 불러들이는 시간이 상당히 소요된다는 단점을
어찌할 수가 없었죠.
굉장히 쉽게 사이트/블로그에
크로스브라우징이 가능한 웹 폰트를 넣을 수 있는 방법이었는데
많은 단점으로 인해 사용할 수 없다는 얘기들이
많았습니다.
때문에 HS LOG에서는 2차적인 방법으로
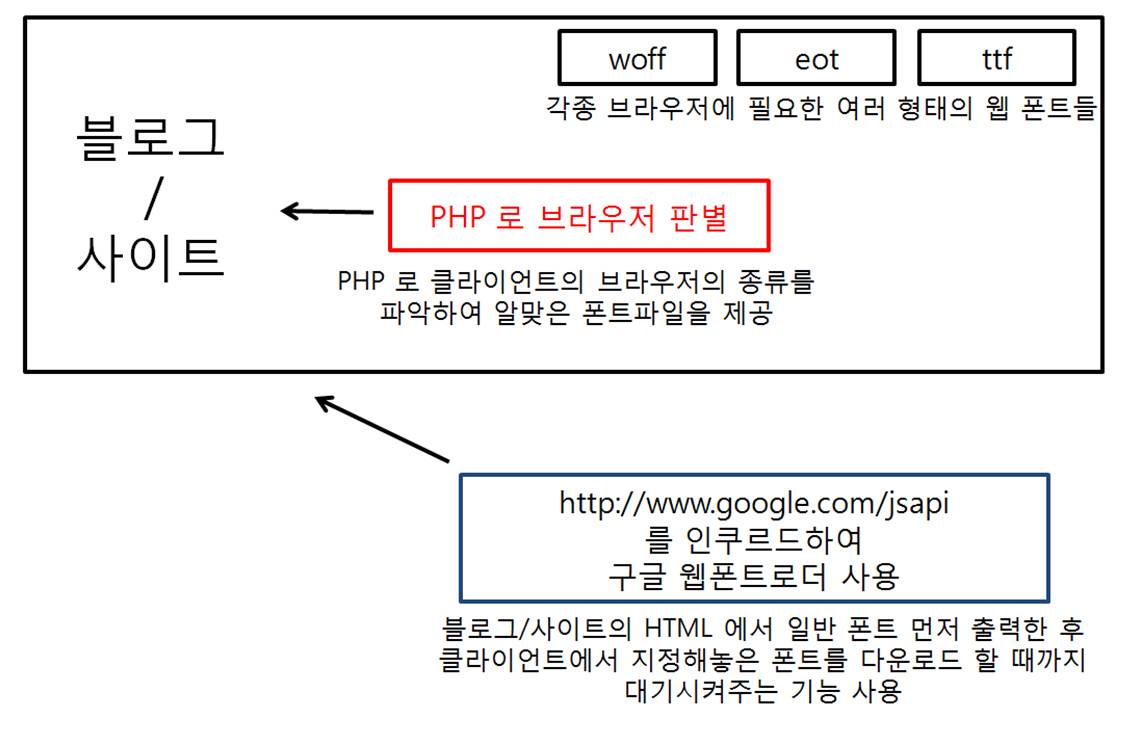
서버사이드 언어인 PHP를 사용하여
사용자의 브라우저를 구별하여
그러니까 익스플로러, 파이어폭스, 사파리, 오페라, 크롬을 구별하여
해당 브라우저가 원하는 폰트를 제공하는 방식을 사용했습니다.
다음과 같은 방식입니다.

좋은 방식이긴 합니다만,
이 방식은 서버사이드 언어까지 접근해야 하는 방식이라
일반적으로 사용하기에는 조금 어려운 감이 있으며,
어려운 얘기입니다만 혹시라도 파일캐싱이라도 한다면
여러가지 부가적인 문제가 있는 방식입니다.
때문에 좀 더 쉬운 괜찮은 방식이며,
(※ 여전히 어려울 수 있지만…)
파일캐싱에도 흔들리지 않는!!!!!!!
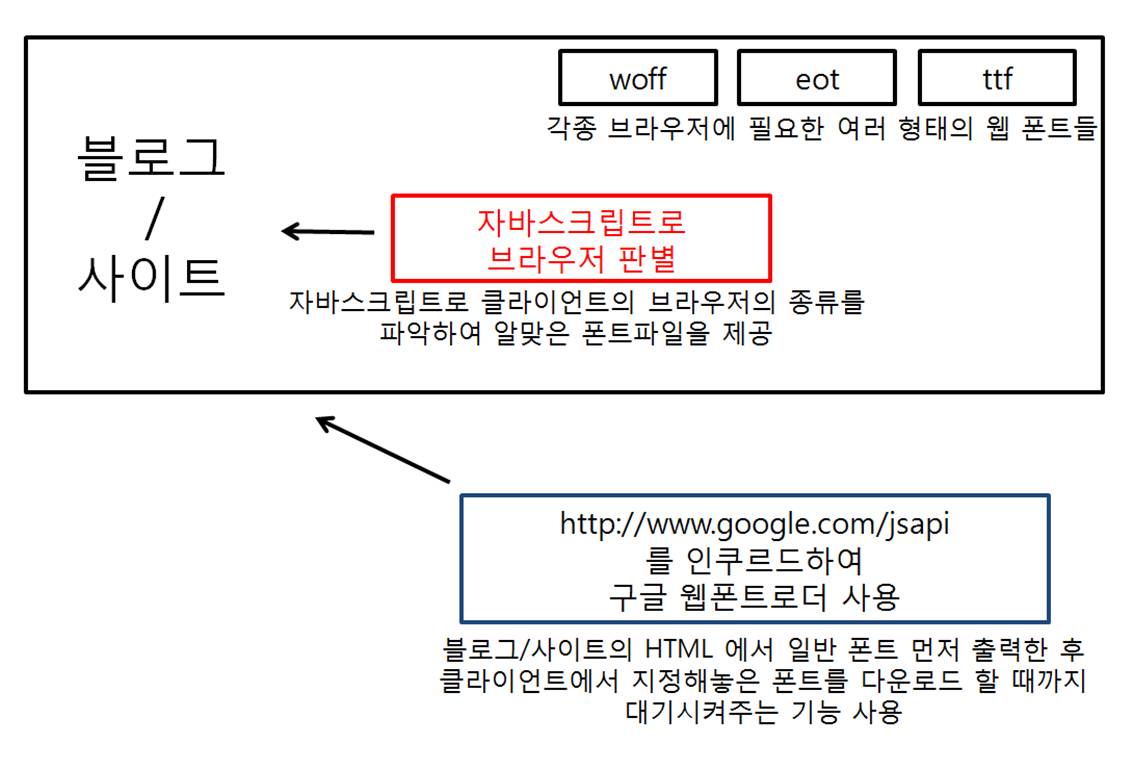
자바스크립트를 이용한 방식입니다.
다음과 같습니다.
짜자잔~~ ^_^;

별 건 아닌데, 참 어렵게 찾았네요.
실제 적용 방식은 기존 fontface.kr 와 같은
사이트의 URL을 적용하는 방식보다 많이 복잡합니다.
독립적으로 웹폰트를 적용하는 것이라 그렇지요.
우선 원하시는 폰트의 woff 와 eot, ttf 파일을 찾아서
자신의 서버에 넣어주셔야 됩니다.
그리고 자바스크립트로 브라우저의 종류를 구별하여
각각 브라우저에 맞는 폰트파일을 끼워넣어주는 것이죠
우선 소스는 아래와 같습니다.
<script src="//www.google.com/jsapi"></script>
<script>
google.load( "webfont", "1" );
var Agent = {
ua: function(){ return navigator.userAgent.toLowerCase(); },
isIE: function(){ return this.ua().indexOf("msie") > -1; },
isIE6: function(){ return this.ua().indexOf("msie 6") > -1; },
isIE7: function(){ return this.ua().indexOf("msie 7") > -1; },
isIE8: function(){ return this.ua().indexOf("msie 8") > -1; },
isIE9: function(){ return this.ua().indexOf("msie 9") > -1; },
isIE10: function(){ return this.ua().indexOf("msie 10") > -1; },
isFF: function(){ return this.ua().indexOf("firefox") > -1; },
isCR: function(){ return this.ua().indexOf("chrome") > -1; },
isSF: function(){ return this.ua().indexOf("safari") > -1; }
};
if(Agent.isIE10() || Agent.isIE9()) {
google.setOnLoadCallback(function() {
WebFont.load({ custom: {
families: [ "NanumGothicBold" ],
urls: [ "//hyunsik.me/font/fontwoff.css" ]
}});
});
}
else if(Agent.isIE() || Agent.isIE6() || Agent.isIE7() || Agent.isIE8()) {
google.setOnLoadCallback(function() {
WebFont.load({ custom: {
families: [ "NanumGothicBold" ],
urls: [ "//hyunsik.me/font/fonteot.css" ]
}});
});
}
else {
google.setOnLoadCallback(function() {
WebFont.load({ custom: {
families: [ "NanumGothicBold" ],
urls: [ "//hyunsik.me/font/fontwoff.css" ]
}});
});
}
</script>
소스를 잠깐 소개 드리자면
익스플로러10이나 9일때 woff 를 로드하고,
그 외의 익스플로러일 때 eot를 로드
그 외 모든 브라우저에서 woff 를 로드하는 방식입니다.
이전 포스트에서의 fontface.kr 을 사용하는 방법보다는
상당히 까다로운 방식이 되겠습니다만,
가장 안정적인 방식이 될 것 같습니다.
원하시는 폰트의 woff, ttf, eot 파일을 서버에 업로드한 후
위 자바스크립트를 HTML 의 HEAD 에 삽입하고,
woff, ttf, eot 파일의 위치,
와 폰트 이름만 원하시는대로 변경하여 적용시키면
쉽게 적용이 될 것 입니다.
서버에 폰트파일 업로드가 어려운 경우에는
기존처럼 fontface.kr 과 같은 폰트 제공 사이트를 이용하는 것이 좋겠고,
그것이 아니라면 지금 제공하는 방식을 적용시키는 것이 좋습니다.
※ 2013년 4월 수정 : 크로스도메인 문제때문에 fontface.kr 은 제작동을 못하고 있는 듯 합니다.
※ 2013년 4월 수정 : //api.mobilis.co.kr/webfonts/ 가 fontface.kr 과 비슷한 서비스를 하고 있으니 참고해주세요.
※ 2013년 9월 수정 : 위 사이트가 유료서비스화되어 가고 있다네요.ㅜ.ㅜ ※ 더 좋은 방법을 찾아보겠습니다.
경우에 따라 어려울 수 있는 것이 확실합니다만,
한번만 적용하면 오래오래 사용하실 수 있으니,
아까운 노력은 아닐 것입니다.
더 자세한 질문은
댓글로 남겨주시기 바랍니다.
최대한 자세히 답변드리겠습니다.
읽어주셔서 대단히 감사합니다.
2. 웹 폰트 적용 방법론 II : 그보다 더 강력한 해결책
3. 웹 폰트 적용 방법론 III : 그보다 더 간단한 해결책 – 구글 폰트
4. 웹 폰트 적용 방법론 IV : 궁극의 해결책 – 다시 구글 폰트
5. 웹 폰트 적용 방법론 V : 구글 폰트에서 제공하지 않는 경우? – GitHub에서 찾아보자
-
안되욤…ie9에서 나눔고딕 적용안되욤..ㅜㅜ
-
위에 익스플로러9 에서 woff 를 읽어드리기 때문에
문제가 없을텐데요.
이런 경우 드릴 답변이 없네요.
여러 부분에서 확인해보도록 하겠습니다. -
참고로 현재는
익스플로러 10도 추가를 해주어야 합니다.위 소스는 제가 너무 대충 만든 것 같네요.
기본적으로 woff 를 먼저 읽어들이고,
woff 가 아닌 것만 따로 조정해주면 좋을 듯 하네요. -
본 글은 참고만 해주시고,
http://hyunsik.me/wordpress/?p=5698
위 링크의 내용을 사용하시는 것이
빠르고 정확합니다.

