
웹 폰트 적용 방법론 IV : 궁극의 해결책 – 다시 구글 폰트
2020년 11월 07일에 작성된 포스트입니다.
2. 웹 폰트 적용 방법론 II : 그보다 더 강력한 해결책
3. 웹 폰트 적용 방법론 III : 그보다 더 간단한 해결책 – 구글 폰트
4. 웹 폰트 적용 방법론 IV : 궁극의 해결책 – 다시 구글 폰트
5. 웹 폰트 적용 방법론 V : 구글 폰트에서 제공하지 않는 경우? – GitHub에서 찾아보자

예전의 글을 보다가 웹 폰트에 대해서 마무리를 해야 할 것 같아서 작성한다. 웹 폰트와 관련된 다양하고도 많았던 문제들은 모두 종결되었다. 구글 폰트를 제외하고 웹 폰트를 지원하는 곳이 얼마나 있는지는 모르겠지만, 현재는 막강한 구글 폰트를 편하게 사용할 수 있기 때문에 특별한 경우가 아니라면 더 생각할 필요가 없을 것 같다.
- 구글 폰트는 구글에서 지원하는 서비스이니, 높은 안정성이 보장된다.
- 단, 구글 폰트에서 지원하지 않는 특별한 폰트를 사용해야 한다면, [ 웹 폰트 적용 방법론 V : 구글 폰트에서 제공하지 않는 경우? – GitHub에서 찾아보자 ] 를 참고할 수 있다.
본 내용은 사실상 3번과 동일한 내용이지만, 구글 폰트의 사용법이 보다 쉬워졌기 때문에 구글 폰트 서비스를 소개하는 내용으로 생각하면 될 것 같다. 구글 폰트의 링크는 아래와 같다.
★ 구글 폰트 : //fonts.google.com/

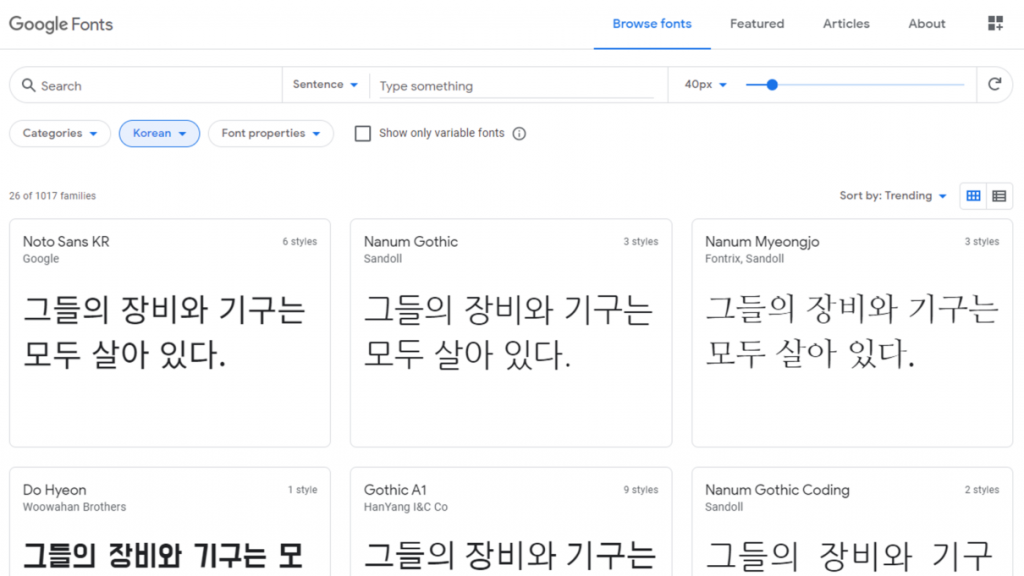
언어를 한글로 선택하고 마음에 드는 폰트를 선택하고, 다양한 옵션을 선택할 수 있다. 물론 다양한 폰트를 하나의 태그로 담을 수 있다.

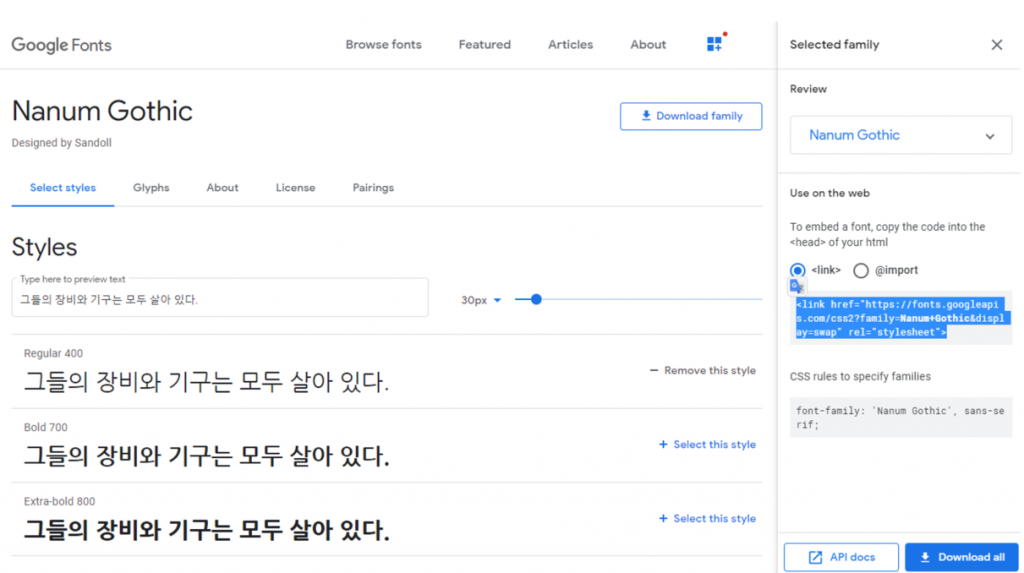
위처럼 link 와 import 방식을 선택한 뒤, 필요한 태그를 복사해서 본인이 원하는 웹페이지의 head 부분에 삽입하면 끝. 그리고 아랫부분의 CSS rules to specify families에 나온 내용처럼 사용하면 문제없이 웹폰트 적용이 가능하다.
구글 폰트에 원하는 폰트가 존재한다면, 크로스브라우징, 혹은 폰트의 다양한 형태에서 생각할 필요 없이 웹 폰트에 관련된 모든 것이 해결된다. 과거의 글을 살펴보다가 2011년에 처음 쓴 글을 보고, 반가운 마음에 궁극적인 결론을 작성해본다. 웹 폰트 관련 내용은 이렇게 끝나는 줄 알았으나…
2. 웹 폰트 적용 방법론 II : 그보다 더 강력한 해결책
3. 웹 폰트 적용 방법론 III : 그보다 더 간단한 해결책 – 구글 폰트
4. 웹 폰트 적용 방법론 IV : 궁극의 해결책 – 다시 구글 폰트
5. 웹 폰트 적용 방법론 V : 구글 폰트에서 제공하지 않는 경우? – GitHub에서 찾아보자
현식로그 홈
정보기술(IT) 목록
Copyright © HS LOG
No Comments
Published on 11월 7, 2020
방문해 주셔서 감사합니다. 답글을 남겨주시면 잊지 못할 것입니다.
현식로그 홈
정보기술(IT) 목록
이 글의 방문자수는 572 입니다. (젯팩이 측정)

