

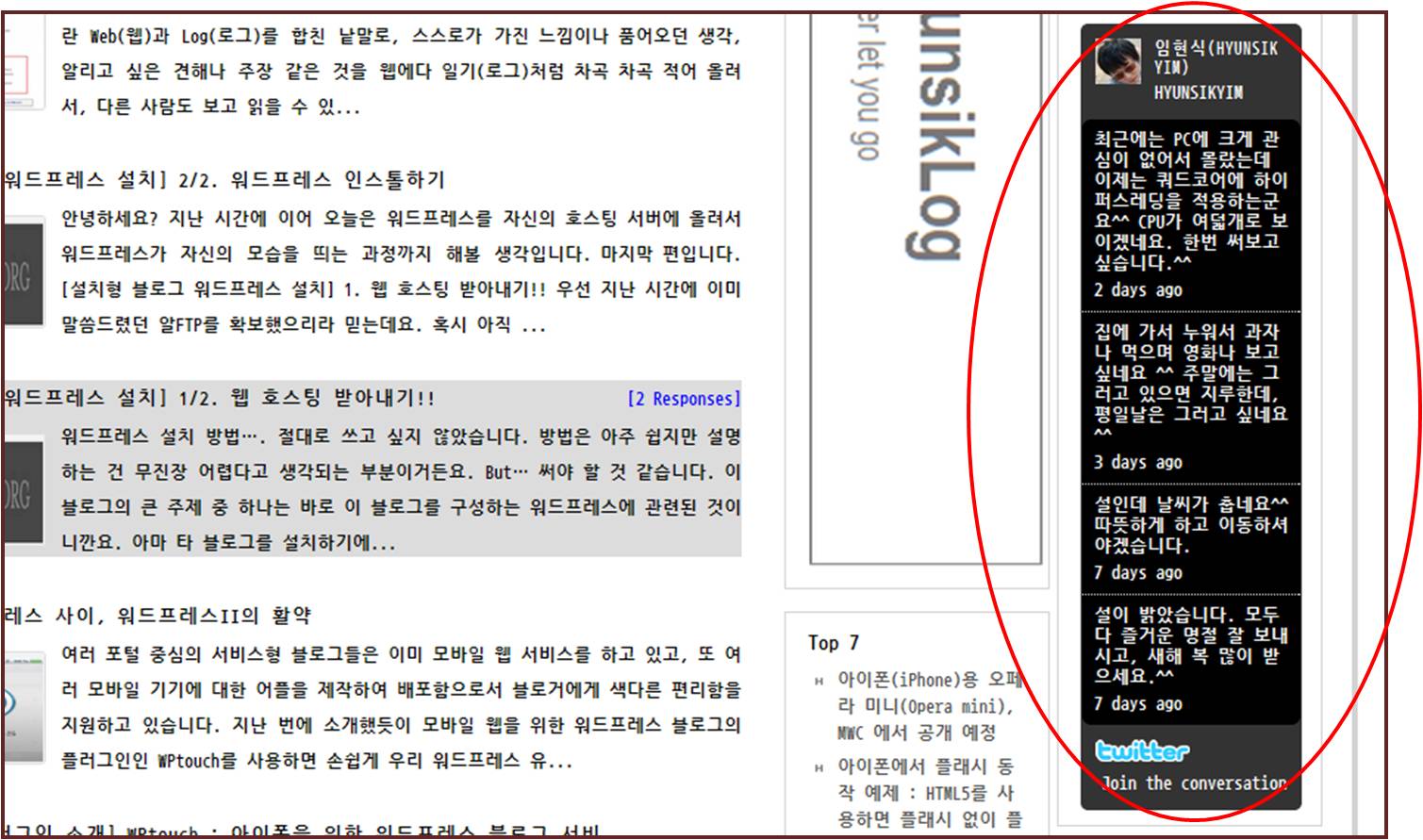
이번에는 블로그에 트위터 위젯을 설치하는 방법에 대해서 알아보려고 합니다.
선택한 위젯은 트위터에서 제공하는 트위터 위젯입니다.
워드프레스에는 트위터와 관련된 수많은 위젯이 있고,
일반적인 트위터 위젯이 제공하지 못하는 여러가지 기능을 제공합니다만
그 심플함이 역시 트위터에서 제공하는 위젯보다는 못하다는 생각입니다.
때문에 이번에는 워드프레스를 떠나서
모든 블로그에서 트위터 위젯을 설치할 수 있는 방식이 되겠습니다.
글을 쓰는 저의 경우에는 단지 블로그에
트위터에서 작성된 글들이 최신 순으로 노출되는 정도의 기능을
원했기 때문에 트위터에서 제공하는 위젯을 설치하였는데요.
만약 블로그에 글을 썼을 때, 글을 썼다는 정보를 트위터로 날리고 싶거나,
자신의 트위터 관계에 대한 정보를 노출하고 싶으실 경우 등 여러가지 타 기능을 원한다면
워드프레스의 플러그인 검색을 통해 쉽게 얻으실 수 있으리라고 생각합니다.
이제 트위터에서 제공하는 트위터 위젯 설치방법을 알아보겠는데요.
설치하는 방법은 아주 단순하고, 간략합니다.
1. 트위터에 로그인한다.
2. 트위터 위젯의 코드(자바스크립트)를 만든다. – 물론 트위터에서 만들어줍니다.
3. 블로그의 원하는 위치에 코드를 삽입한다.
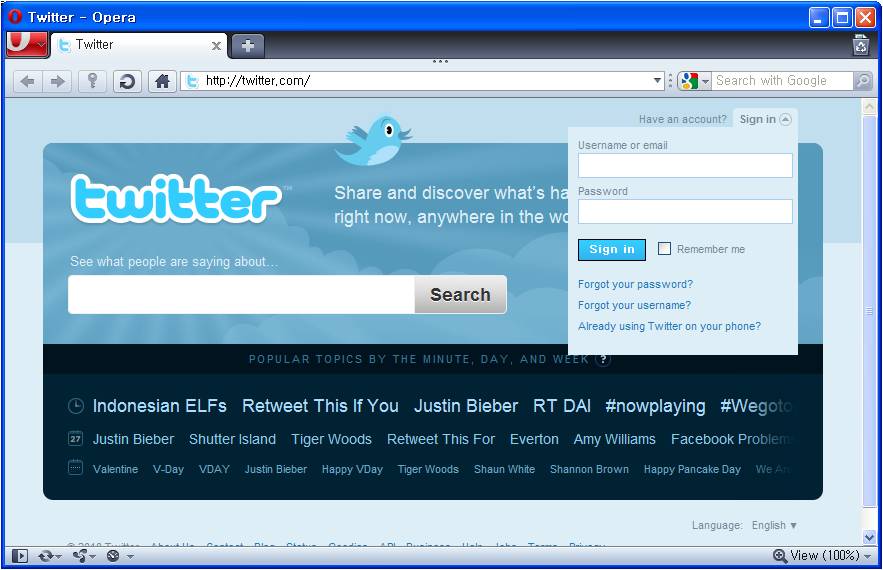
//twitter.com/
우선 트위터로 가서 로그인합니다.

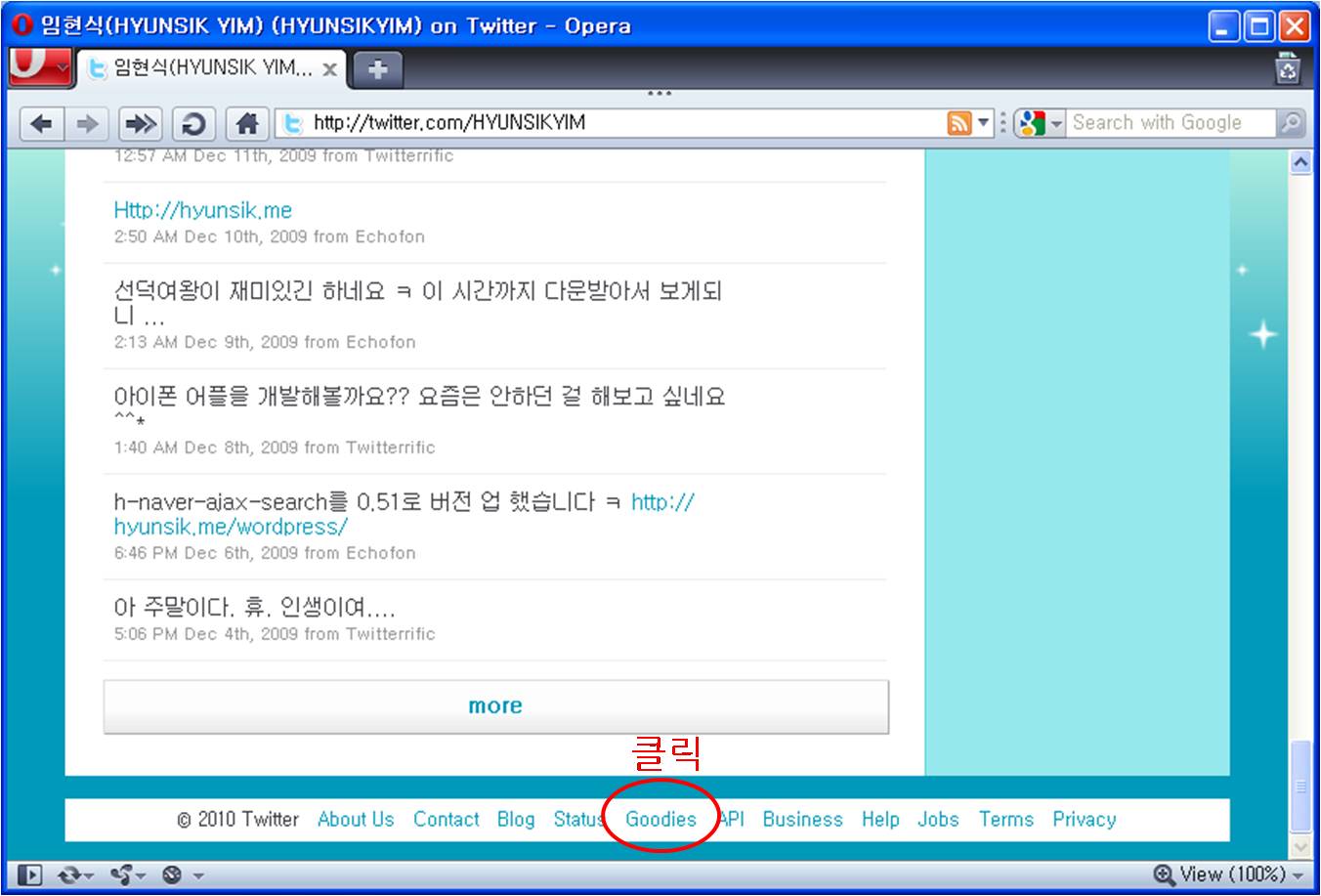
로그인을 마치면 트위터의 최하단부로 이동합니다.

Goodies 메뉴를 클릭합니다.
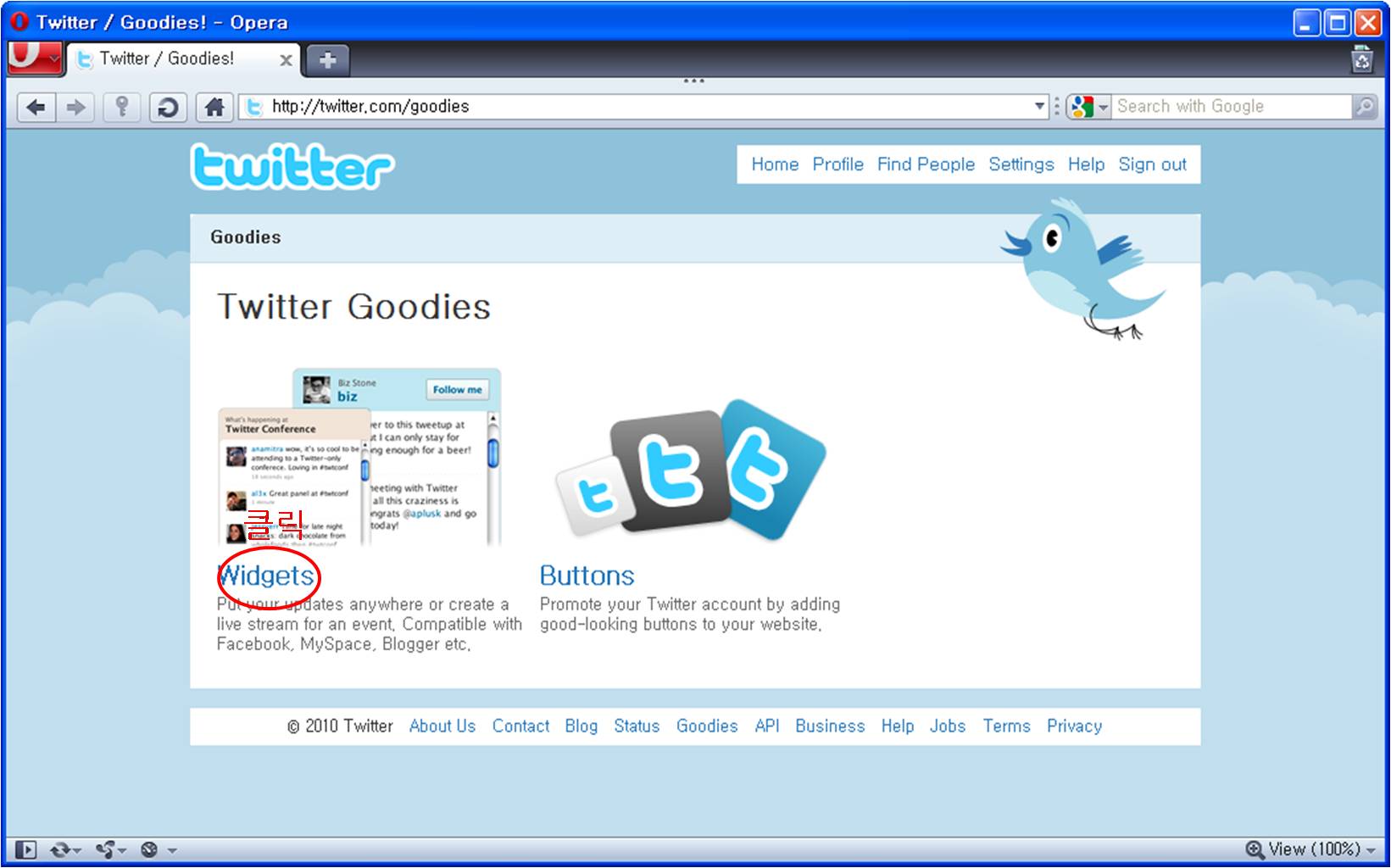
Goodies 메뉴에는 아래와 같이 Widget(위젯)과 Button(버튼)메뉴가 있습니다.
위젯 메뉴는 트위터의 글이 표시되는 위젯을 만들 때 상요하고,
버튼 메뉴는 자신의 트위터로 바로 가는 트위터 전용 버튼을 만들어줄 때 사용합니다.
우리는 트위터의 위젯을 만들 예정이므로 위젯(Widget)를 클릭하고,
좌측 메뉴에서는 My Website 를 선택합니다.

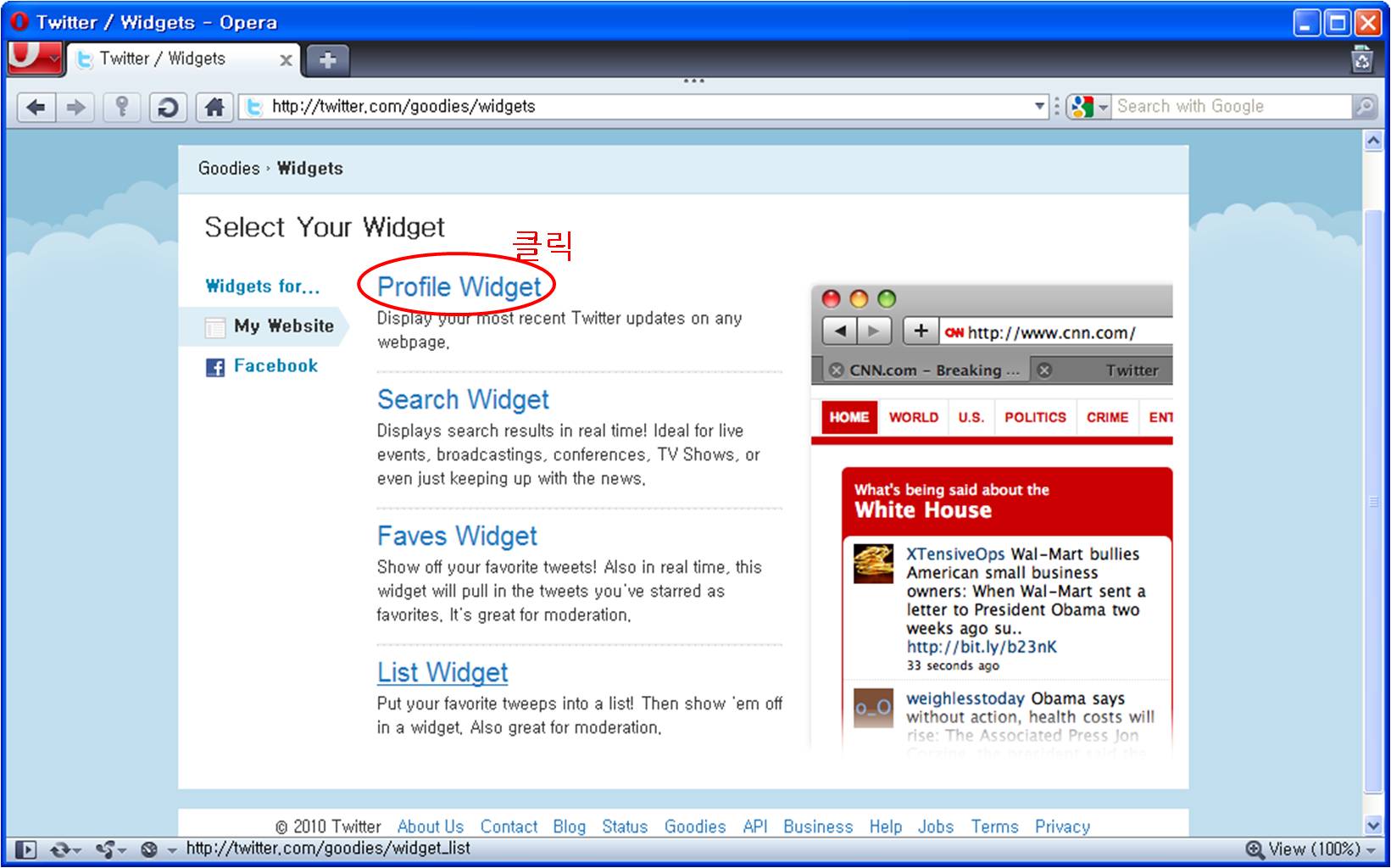
그럼 다음과 같은 4개의 위젯 생성 메뉴들이 나오게 됩니다.
기본적으로 자신의 글을 노출시키기 위해서는 프로필 위젯(Profile Widget)을 선택하면 됩니다.
그 외의 위젯들은 한번씩 구경해보시면 무엇을 하는 위젯인지 알 수 있을 것이라고 생각됩니다.

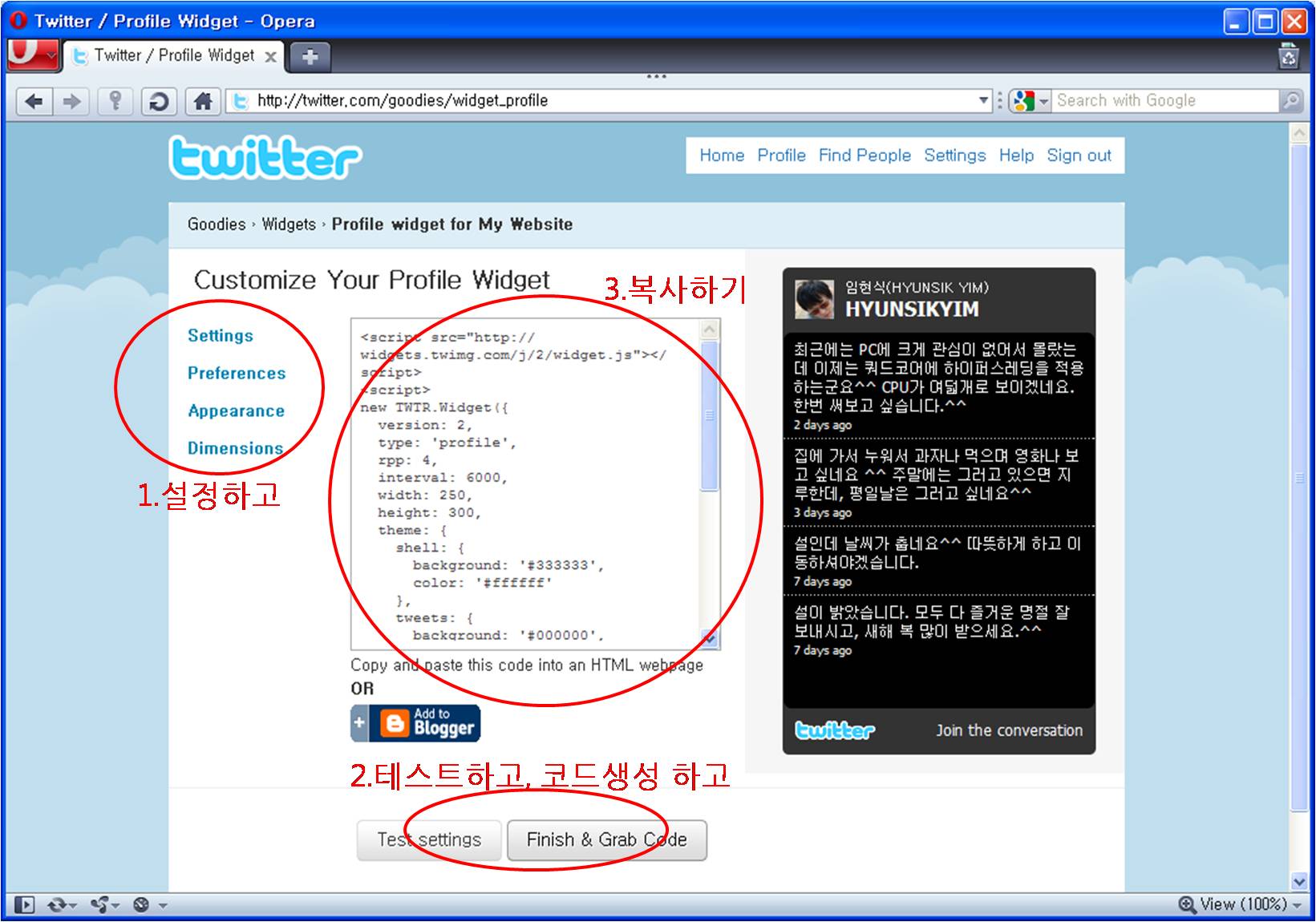
프로필 위젯 만들기로 들어오게 되면 아래와 같은 화면이 나오게 되는데요.
좌측 메뉴에서 보여지는 방식을 설정하실 수 있습니다.
컬러, 보여지는 글의 갯, 스크롤바의 유무 등입니다.

그리고 설정에 대해 테스트(Test setting) 를 하고, 오른쪽의 위젯이 생각대로 예쁘게 만들어졌다면
완료(Finish & Grab code) 버튼을 클릭하여 코드를 생성합니다.
위의 3번 영역의 코드들을 복사하여 블로그의 원하는 위치에 넣게 되면,
위젯이 자신의 블로그에 잘 나오게 됩니다..
워드프레스에서는 관리자모드에서 Appearance 메뉴의 Editor를 이용하여,
Sidebar.php(혹은 비슷한 이름) 템플릿을 수정하면 될 것 같습니다.
감사합니다.

