

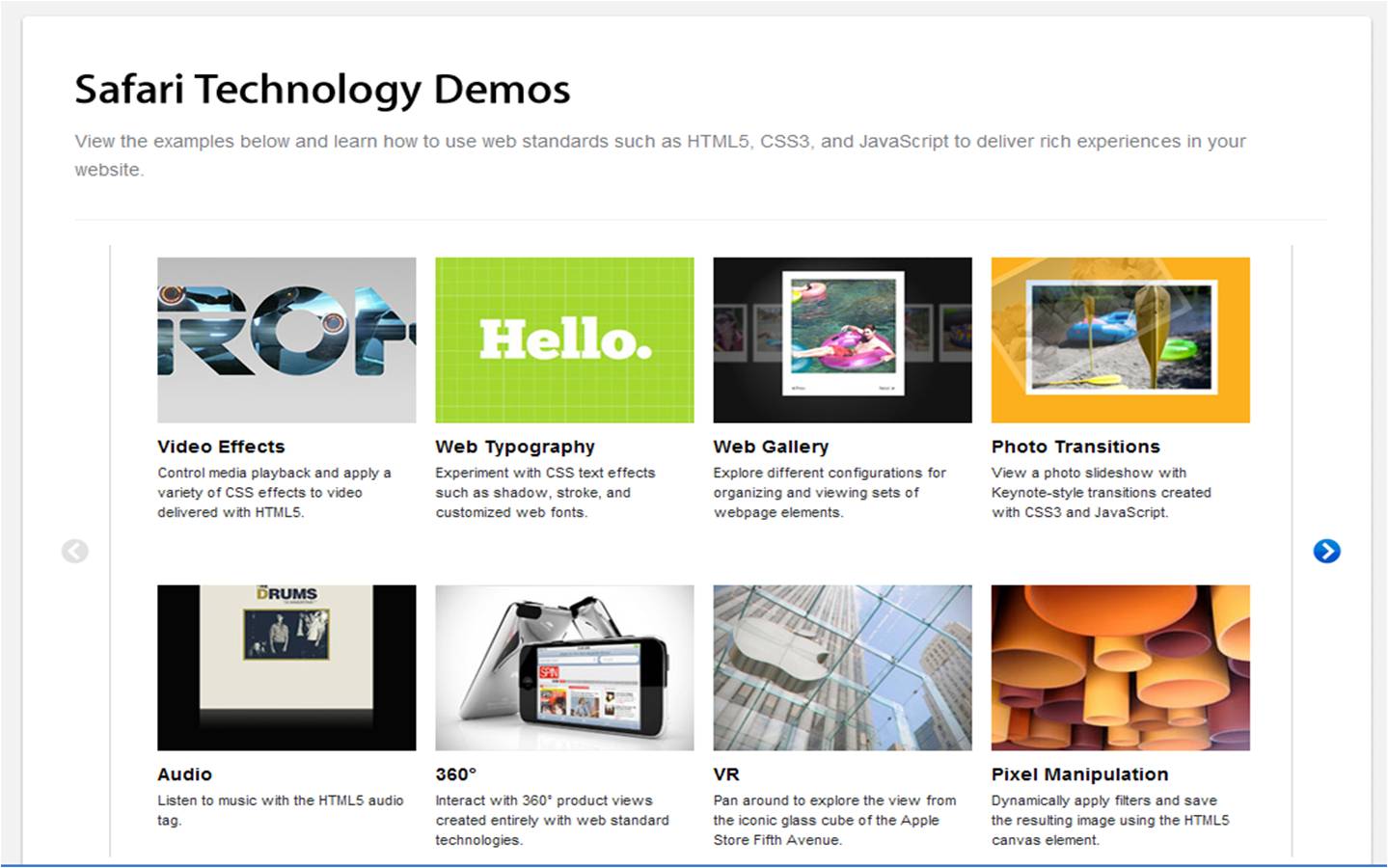
애플(Apple)이 HTML5, CSS3, 자바스크립트를 이용해서 만든
Safari Technology Demos 페이지를 오픈하고, 상당수의 데모를 보여주고 있습니다.
페이지 제목에서 보시다시피 각종 기기의 사파리를 위한
웹 개발 관련 데모로 보시면 될 것 같습니다.
//developer.apple.com/safaridemos/
아래는 애플에서 video 태그를 사용한 부분인데요.
애플의 video 태그 관련 부분을 뜯어 왔습니다.
사파리로 보지 않을 경우 대체 이미지로 보이거나 아무 것도 보이지 않게 됩니다.
익스플로러를 제외한 대부분의 브라우저는 video 태그를 지원하는데
아래의 영상이 안나오는 이유는 아직 모르겠네요.
알게 되면 내용을 추가하도록 하겠습니다.
※ 데스크탑 사파리와 아이폰 사파리에서는 보이고(새창), 아이패드에서는 안보입니다. && CPU 점유율이 높으니 너무 많이 보지 마세요.^^;
익스플로러 9이 HTML5 를 지원하기 시작하고,
HTML5 지원 브라우저 사용자가 전체의 90% 이상이 될 때 쯤
video 태그 등의 HTML5 관련 태그를 사용할 수 있을 것 같습니다.
아마 적으면 3년, 많으면 7~8년은 걸리지 않을까 그렇게 생각되네요.
사실 HTML5의 새로운 태그들이 많은 것을 지원한다고 해도
플래시를 대체하기 위해서는 결국! 자바스크립트를 열심히 사용해야 하는데요.
애플은 저 데모를 만들기 위해 자바스크립트 프레임웍인 prototype.js 와
scriptaculous.js 를 자바스크립트 프레임웍으로 사용하였고,
대체적으로 HTML5를 사용한다기 보다는 자바스크립트로 많은 것들을 했습니다.
<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″ />
가 애플이 쓸 메타는 아닌데.. ^_^;
애플도 저 태그를 쓰나요?(2010년 6월 5일 기준)
애플의 데모는 사파리를 대상으로 만들었지만, 그 데모를 보다시피
HTML5 + 자바스크립트 로 플래시가 가진 영역(웹에서는 특이한)을 모두 커버하려면
자바스크립트의 작업 환경(프레임웍, 디버깅 툴 등)이 현재보다 좋아야 하고,
모든 브라우저가 웹 표준을 준수해야 하며,
대다수의 사용자가 웹 표준을 준수한 브라우저를 사용해야 합니다.
물론 이런 좋은 상황은 없었다고 보면 됩니다.
하지만 플래시, 실버라이트 등의 웹 브라우저 플러그인을 사용하면
그런 것들을 고려하지 않아도 모든 사용자에게
동일한 환경을 보여줄 수 있다는 이점이 있습니다.
또한 자바스크립트 + HTML5 보다 개발 속도, 퀄리티도 좋은 편이지요.
물론 어느 부분에 있어서는 HTML5의 태그를 선택하는 것이 좋을 수 있습니다.
※ 웹에서 플래시가 가진 영역(웹에서는 특이한 일부분)을 커버하는 부분에 대한 이야기였습니다.

애플의 플래시 배제는 가면 갈수록 기술적인 이유보다는
비지니스적인 갈등 혹은 충돌로 보여지네요.
개인적으로는 플래시(혹은 실버라이트 등)와 자바스크립트, HTML과 함께
기술, UI, 시간 등 모든 것에 대한 절묘한 조화를 이루어 웹을 꾸려나가면 좋을 것 같아 보입니다.
얼마 전까지만 해도 플래시가 너무 광적으로 쓰였던 것이 문제였는데,
애플의 이러한 정책이 대중의 생각을 많이 바꿔놓아서
그 부분에 브레이크를 조금 걸어 준 것 같아 잘된 일이긴 합니다만
플래시를 아주 쓰지 않겠다는 정책은 조금 생각해볼 정책인 것 같습니다.
앞으로 애플과 어도비가 어떤 상황을 펼쳐갈 지 매우 기대가 됩니다.
HTML 5에 대한 각 브라우저별 데모는 아래에서 어느정도 확인하실 수 있습니다.
HTML 5 Demos and Examples(브라우저별) : //html5demos.com/
좋은 시간 되십시오.
감사합니다.
-
사파리 이외에서 비디오/오디오가 보이지 않는 이유는 저 HTML5 비디오샘플이 정말 HTML5 기능을 이용한게 아니라 맥/아이폰에 내장되어 있는 퀵타임 라이브러리를 이용하기 때문입니다. 때문에 애플 웹사이트의 HTML5 데모는 엄밀히 말해서 HTML5 데모라기 보다는 HTML5를 가장한 – HTML5-like한 데모일 뿐이죠.
영상 자체도 파일형식을 보면 HTML5 표준 파일인 mp4가 아니라 자사 퀵타임만을 위한 mov 형식입니다. 퀵타임이 설치되지 않은 시스템에서 위 홈페이지를 들어가보면 산업표준 파일포맷을 지원하는 퀵타임을 설치하라고 하는데… 언제부터 mov 파일이 HTML5를 위한 산업표준 포맷이었나요? 웃을 따름입니다..
그나저나 분명히 얼마전까지만 하더라도 H.264 코덱을 지원하던 크롬에서 애플홈페이지의 비디오 자료들이 퀵타임을 설치하지 않았다 하더라도 보였던거 같은데, 지금 크롬으로 들어가보니 모두 퀵타임을 요구하네요.
-
역시 뭔가 석연치 않은 구석이 많아 보이는 데모였습니다.
특히나 아이폰 사파리나 아이패드 사파리가 아직 HTML5를
제대로 소화하기에는 무리라서, 기본적인 부분도 자바스크립트로
커버한 느낌이 있네요.이건 자바스크립트 데모인지… HTML5 데모인지…
prototype의 예제인지… ㅋ
교묘합니다. ^_^
마치 정치를 하는 듯한 애플~ ㅎ동동님~
정말 좋은 답변, 감사합니다.

