
이번에 소개할 방식은 웹 프로그래밍에서 주로 사용하는 방식입니다.
물론 요즘같이 웹 기반의 앱이나 어플들이 많은 상황에서는
웹 이외의 분야에서도 충분히 이용할 수 있습니다.
많은 사람들이 웹 프로그래밍에서 DB 설계가 별로 중요하지 않은 줄 알고 있는데요.
실상 웹에서의 DB 설계는 매우 중요한 부분입니다.
일반 어플의 경우에는 DB 구조(테이블의 관계)가 중요하게 생각될텐데요.
여러 테이블들의 상호작용이 많기 때문일 것입니다.
이와 다르게 웹에서는 여러 테이블의 상호작용이 일반 어플에 비해서는 적은 편입니다만,
데이터량이 왠만해서는 일반 어플보다 많고,
경우에 따라서는 상상을 초월하는 데이터를 가지게 됩니다.
이런 경우에는 보통 데이터량과 함께 방문자수, 페이지뷰라는
또 다른 적이 웹 프로그래머를 기다리고 있게 됩니다.
이런 경우에는 어떻게 사이트를 만들어가게 될까요?
지금부터 사이트의 메인(탑) 페이지를 예로 들어 설명할텐데요.
이러한 방식은 메인 뿐만 아니라 모든 부분에 사용될 수 있고,
상황이 심각한 경우에는 게시판에도 쓰일 수 있습니다.
물론 게시판까지 이 구조로 가져가는 것은 절대 쉬운 일은 아닙니다.
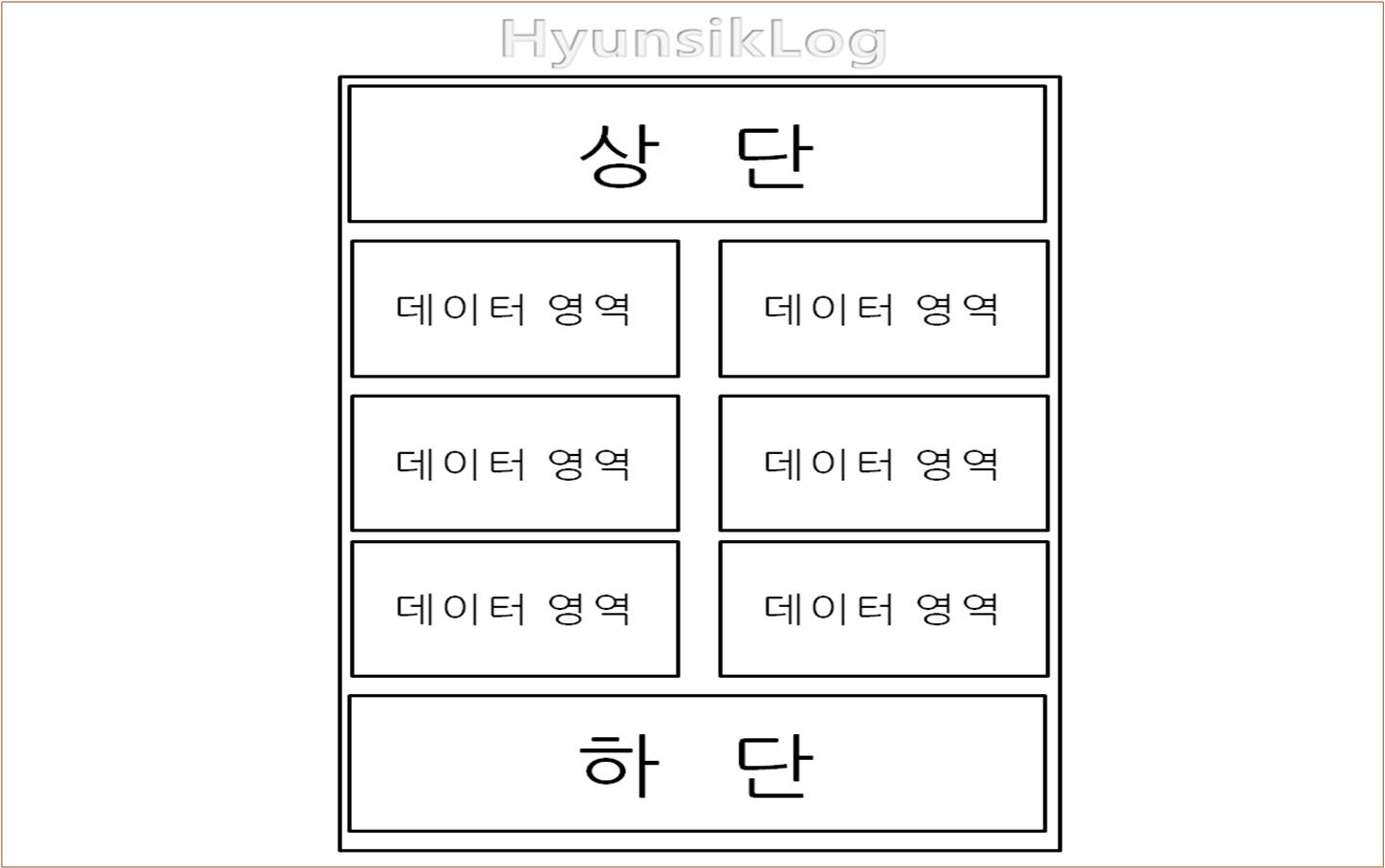
보통의 경우 사이트의 메인 페이지는 다음과 같이 구성되게 되는데요.
사이트의 공지글, 각종 이슈글이나 최신 글을 노출하게 됩니다.

만약 위의 페이지를 만드는데 DB로 쿼리를 날려서 데이터를 가져온다면
총 6번에 걸쳐서 데이터를 가져와야 합니다.
어떤 부분(조각)은 테이블 5개가 조인(join)될 수도 있고,
어떤 부분(조각)은 최신 댓글이라고, 부하를 줄이기 위해 만들어놓은
100개의 댓글 테이블에서 가져올 수도 있겠죠.
거기다가 그냥 단순히 6번이라고 해도, 순간 접속자수가 급속히 증가하면
메인페이지가 DB 로딩으로 인해 느려지다가 상황이 심각해지면 DB가 죽는 경우도 발생할 수도 있습니다.
이런 경우는 어떻게 해결할까요?
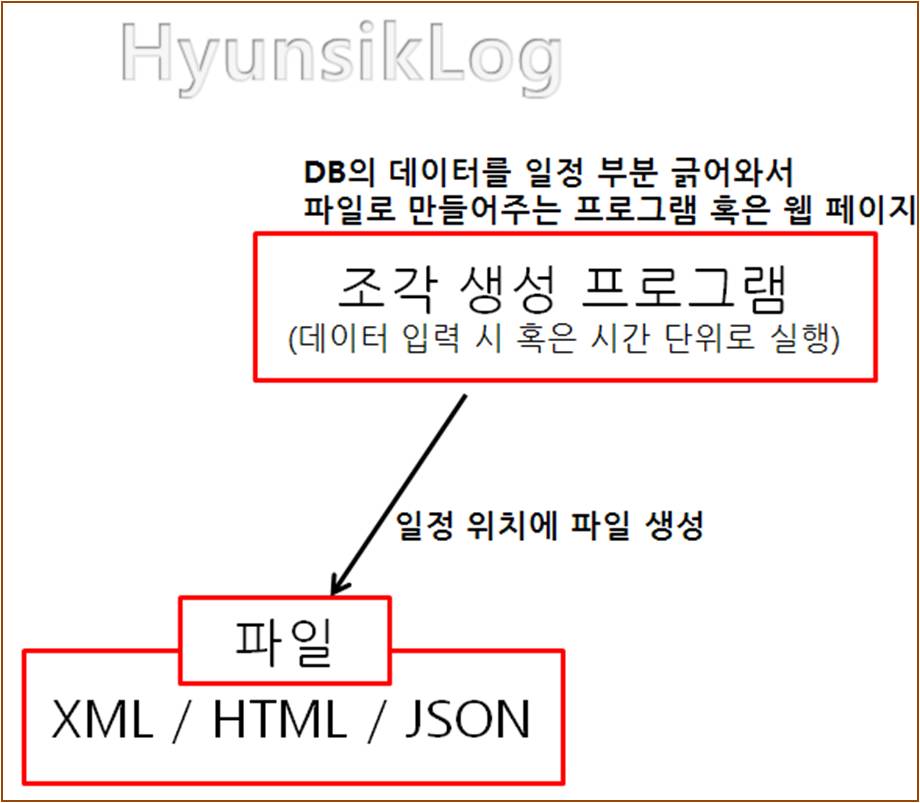
아래와 같은 프로그램으로 해결을 할 수 있는데요.

만들다보면 단순하기만 하지는 않습니다.
메인에 올라갈 부분(조각)을 테이블의 상위 몇 개를 뽑는 것이 아니라
관리자가 직접 뽑을 경우를 생각하여, 여러 테이블에 대한 데이터를 가져와서
관리자에게 보여주고, 관리자를 위한 UI 를 고려하여 파일을 생성할 생각을 해보면
때로는 상당히 번거로운 작업이 되기도 합니다.
그냥 DB를 읽는 것보다는 조금 더 많은 시간과 노력이 필요하게 되겠지만
이 프로그램으로 인해 메인페이지의 로딩속도는
단지 HTML 페이지 한장을 읽는 속도와 같은 속도가 되게 됩니다.
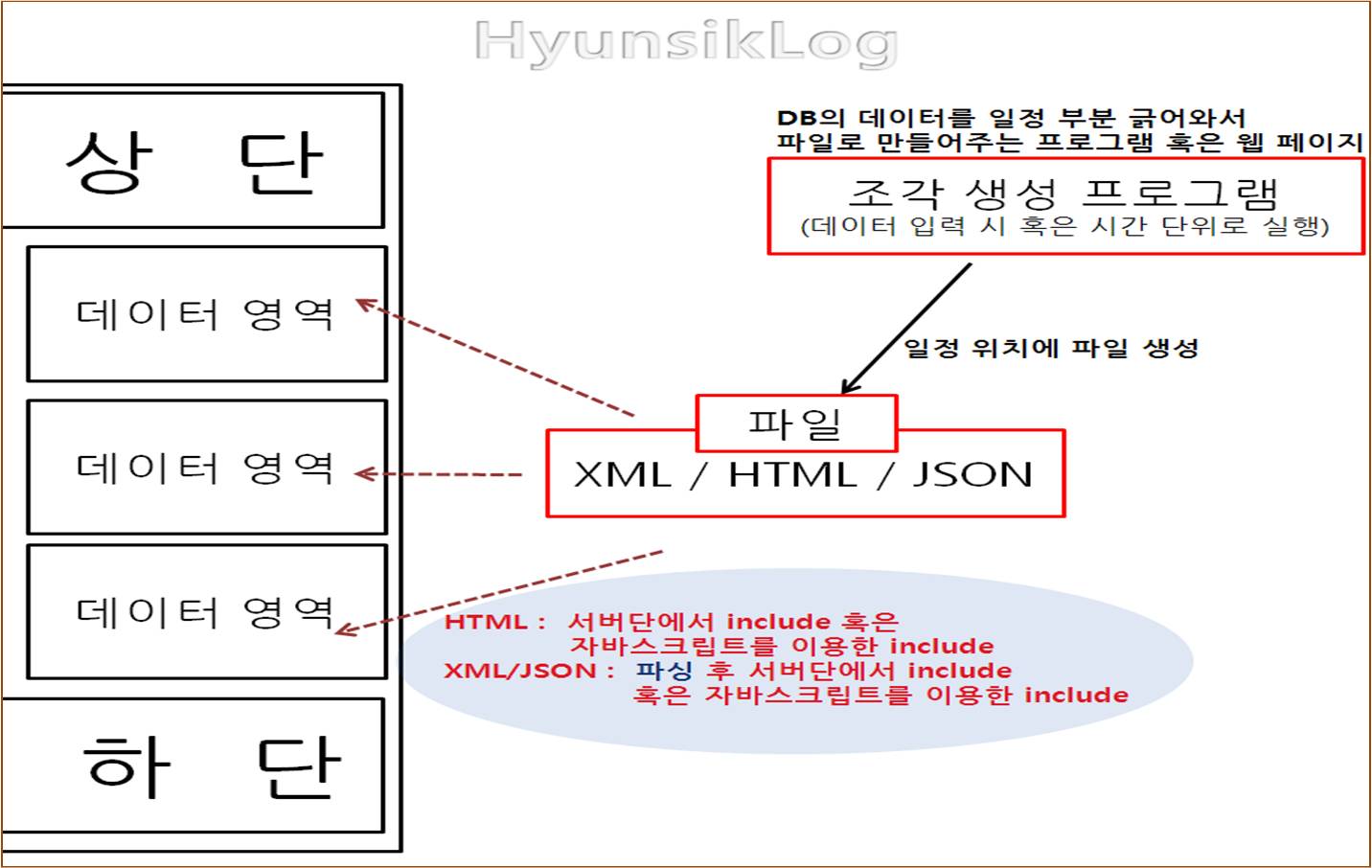
마지막으로 아래와 같이 전체 구성을 하면 될 것이고요.

조각 생성 프로그램에 의해 생성된
HTML, XML, JSON 방식의 파일, 혹은 각 서버 언어 페이지 파일이나 일반 텍스트 파일을
메인 페이지의 로딩과 함께 읽어주면 끝나는 것입니다.
HTML이나 서버 언어 페이지 파일 일 경우 그냥 include 하면 되고,
XML, JSON, 일반 텍스트파일들을 적절한 파싱을 통해 include 하면 되겠습니다.
물론 위의 include는 서버단 언어와 클라이언트단 언어, 모두 가능하며 장단점이 있습니다.
개인적으로는 속도가 느려질 가능성이 없으므로,
이 상황에서는 로딩을 기다리는 이미지를 만들 수 있는 자바스크립트는 크게 필요없으니
서버단 언어에서의 include 를 추천합니다.
기본적으로 위 방법이 웹에서 빠른 속도를 만들어주는 것은 확실하지만,
대체적으로 방문자 수가 높고, DB 데이터량이 많은 경우나
혹은 그럴 가능성이 있는 사이트에 적용하면 될 것 같습니다.
시간이 있다면 만드는 모든 사이트에 적용하는 것도 물론 추천합니다.
메인을 예로 들어 글을 작성했지만,
DB 접속을 줄이고, 파일을 이용하는 방식은
메인을 벗어나서 사이트 전반 전체에 응용이 가능합니다.
어떤 분에게는 사이트 개발 시 당연한 부분일텐데요.
당연한 것도 한번 적어봤다고 생각하고, 예쁘게 봐주시면 감사하겠습니다. ^^
프로그래밍은 매우 복잡미묘하며 아름다운 예술의 세계입니다.
좋은 시간 되십시오.
감사합니다.
p.s. 소녀시대로 머리 식히고 가세요.^^
매우 오래된 영상(object 방식) : 원본이 삭제된 경우, 지원되지 않을 가능성이 높습니다.

