

- 구버젼 PHP 에서는 신버젼 워드프레스를 설치할 수 없었기 때문에 아쉽지만 옮기게 되었다.
- 물론 아쉬움보다는 워드프레스를 이전하는 과정을 겪고 싶지 않은 마음이 더 컸다.
워드프레스를 이전하는 것에 시간을 많이 소모했으며 또한 많은 문제들이 발생했다. 설치형 워드프레스 이전을 해보며 느꼈던 것은 이 블로그 툴은 수준 이상의 웹 관련 지식을 요구한다는 것이다. 입맛에 맞게 꾸미려면 HTML 과 CSS, 심지어는 자바스크립트까지도 잘 이해하는 것이 유리하며, 좀 더 나아가면 PHP 프로그래밍이나 간단한 SQL 능력까지도 요구한다. 거기서 더 나아가서 다양한 경우에 웹 전반에 대한 이해를 요구한다. 기업들에게는 확실하고 빠른 작업이 가능한 좋은 툴이지만, 과연 일반 사람들에게 좋은 블로그 툴인지는 의문이다.
- 어디까지나 “설치형” 워드프레스에 대한 생각이다. wordpress.com 에서 제공하는 서비스형으로는 사용해보지 못했다.
어쨌거나 지금부터의 내용은 워드프레스(wordpress)의 이전(migration)에 대한 가벼운 마음으로 정리한 기록이다.
기본적으로 구서버에 있는 파일과 DB를 직접 받아서 신서버로 옮기는 방법을 사용하였다.
(1) 구서버에서 전체 파일을 다운받았는데 2GB 가 넘었다.
엉? 난 2GB 를 넘길만큼 무언가를 많이 업로드한 적이 없었다. 알고 봤더니 워드프레스에서 이미지 파일을 마음대로 리사이징하여 저장하여 발생한 문제였다. DNUI (Delete not used image) 라는 워드프레스 플러그인으로 해결했다. 이 플러그인은 사용하지 않는 이미지를 삭제해주었다. 물론 이미지를 백업해놓고, 조심해서 사용해야 할 듯 하다.
- 최근에 용량이 꽉차서 이미 호스팅 비용을 더주고 있었다. 이 플러그인 덕분에 호스팅 비용도 절약할 수 있게 되었다.
(2) 데이터베이스(이하 DB)의 이전 문제
DB를 최고 상위 단계인 “데이터베이스” 그 자체를 구서버에서 백업했더니 신서버로 복구가 되지 않았다. 신서버는 “데이터베이스” 는 생성할 수 없는 구조였다. (막혀있었다.) 그래서 다시 테이블 단위로 백업하여 신서버로 복구하였다. phpmyadmin 사용방법이 100% 숙지되지 않은 상황이라 발생한 문제. 클릭을 단위별로 잘 했더니 테이블 단위로 백업이 잘 되었다.
(3) 뒷단(wp-admin) 에 접근 불가 ( HTTP ERROR 500 발생 )

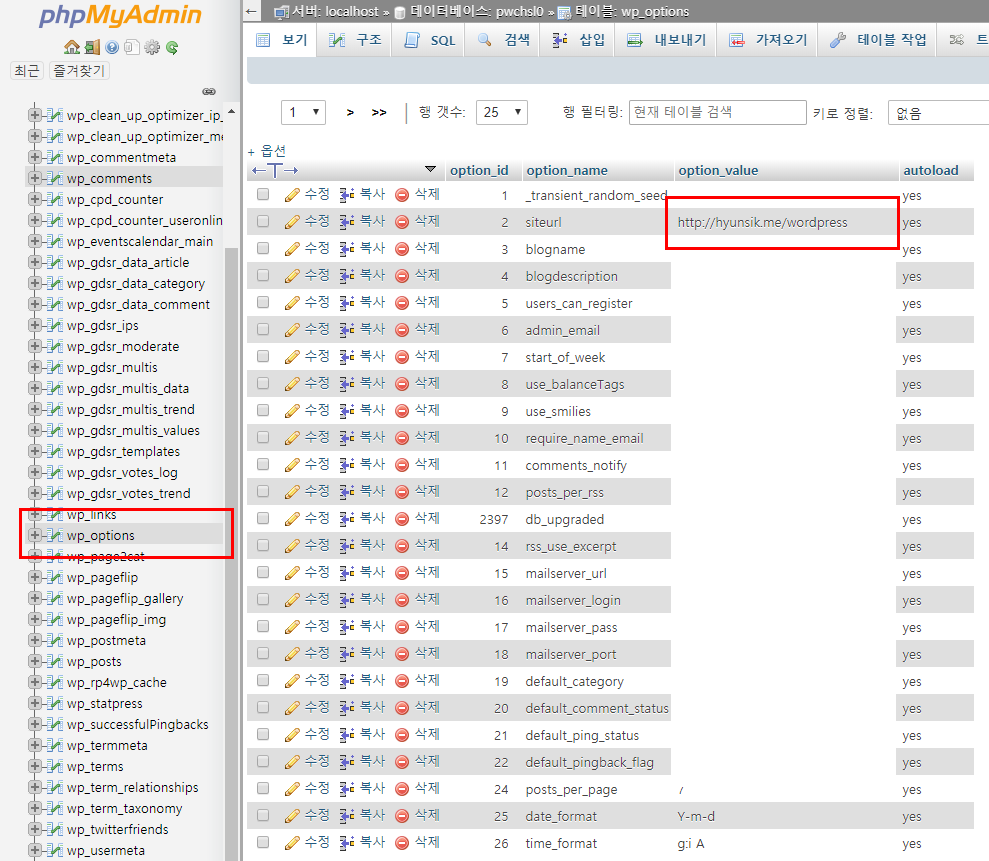
wp-admin 이 접속이 안되고 HTTP ERROR 500 라는 메세지만 나왔다. 새 워드프레스 파일을 입히고, wp_config.php 파일을 삭제했다. 새 DB에 알맞게 셋팅을 진행할 수 있었다. 그리고 DB 의 wp_option 테이블에서 사이트 주소를 임시로 바꿔주었더니 wp_admin 에는 접근이 가능해졌다.
- 처음부터 wp-content 만 백업받아서 복원하면 되고, wp_config.php 파일을 삭제하면 편하게 진행할 수 있는 일이었다.
(4) 앞단(wp-content) 전체에 접근 불가 ( HTTP ERROR 500 발생 )
앞 단 전체(wp-content)에 접근할 수 없었다. 이번에도 HTTP ERROR 500 였다. statpress 플러그인의 문제였다. statpress 를 삭제하니 각 글(single.php)로의 접근은 가능해졌다.
(5) 앞단(wp-content)의 메인, 카테고리(index.php) 에 접근 불가 ( HTTP ERROR 500 발생 )
single.php 는 접근이 되는데 index.php 와 page.php 에는 여전히 HTTP ERROR 500 가 발생했다. 3시간을 보고 알았다. $sc = & new class_string(); 라는 한 줄, 아니 “&” 라는 한 글자 때문에 발생했던 에러였다.
- 객체지향을 전혀 이해하지 못하고 있는데, 난 왜 PHP 에서 클래스를 사용한 것일까? 아마도 그냥 멋있어 보이고 싶어서 그랬었던 것 같다. &sc->모모 이런 형태는 멋지니까… 거기다가 오랜 예전에 첫 회사를 다니던 시절, & 기호를 넣으면 더욱 빠르다는 말에 & 기호를 넣는 습관도 있었다. 저렇게 하면 메모리로 바로 접근하는 형태라서 그런 것이었던 것 같은데(?)… 기억도 안나고 이해도 안된다. 아무튼 이 습관은 오늘 나를 3시간동안 겨우 180줄 짜리 php파일 하나에 묶어 놓았다. & 만 빼면 끝- PHP 가 버젼업해서 사용 불가능 한 것인지, 서버의 설정 때문에 사용 불가능 한 것인지는 알 수 없다. 굳이 알려고 노력하지 않겠다. 젠장, 이상하게 궁금하기는 하지만 말이다.
- 다시 잘 생각해보니 젠드스튜디오에서는 -> 를 누르면 인텔리센스 기능으로 클래스 안의 함수가 다 자동으로 나왔었다. 그 점을 이용하려고 DB 커넥션부터 클래스로 만들었었다.바로 그런 것이었다. 지금은 젠드를 쓸만큼 큰 프로그래밍을 할 일이 없지만…. 다시 생각해봐도 PHP 함수를 하나도 모르는 상황에서 젠드스튜디오는 정말 막강했었다.
(6) 일부 이미지가 깨져서 나왔다.

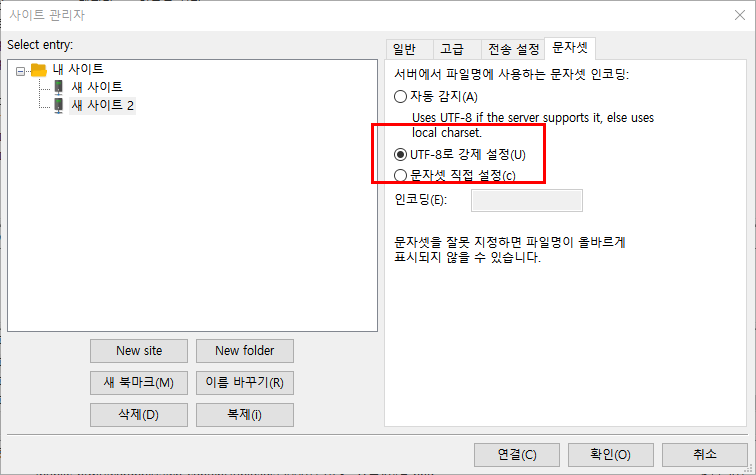
이미지 파일명을 한글로 해놓았더니 발생했던 문제였다. 구서버의 이미지파일이 이미 맛이 간 파일명이었고, 걔를 신서버로 이동시켰더니 맛이 갔다. 신서버에 이미 옮겨놓은 /wordpress/wp-content/uploads/ 디렉토리를 다시 완전히 삭제하고, 파일질라를 통해 UTF-8 로 강제 접속하여 다시 다운받았더니 한글 이름이 깨지지 않은 이미지 파일을 받을 수 있었다.
- FTP 프로그램도 알FTP만 사용하다가 대용량 전송을 하다보니 답이 안나와서 알드라이브를 사용했다. 그리고 이미지 파일명때문에 파일질라를 사용하게 되었는데, 알 드라이브, 파일질라 모두 좋은 것 같다. 이미 서비스도 끝난 알FTP를 왜 지금까지 쓰고 있었을까..
(7) 이미지 업로드 문제. [ 끝났는 줄 알았는데… ]

이전 후 첫 포스트(이 글)를 쓰려고 했는데 아래의 메세지와 함께 이미지가 업로드가 안되는 문제가 발생했다.
“서버에서 부모 디렉토리에 쓰기가 가능합니까?”
“Is its parent directory writable by the server?”
인터넷을 뒤져봤지만 대부분 권한 문제나 용량 문제로 보는 견해가 많았다. 해당 방법들로 해결이 되지 않아서 오랜 시간 인터넷을 뒤진 결과 wp-config.php 파일에 define(‘UPLOADS’, ‘wp-content/uploads’); 라는 한 줄을 추가하면 된다는 사실을 알게 되었다.
- 참고 : //www.thewordcracker.com/intermediate/unable-to-upload-media-is-its-parent-directory-writable-by-the-server/
이렇게 눈에 보이는 문제들은 대부분 해결한 것으로 보인다. 워드프레스의 이전을 잘 마친 것 같았는데….
(8) 젯팩의 통계 기능이 마비됨.
젯팩 서포트팀에 따르면 업그레이드된 젯팩과 테마의 충돌 오류였다. 자세한 이유를 찾지 못해서 젯팩을 다운그레이드하고 모든 플러그인의 자동 업데이트를 막았다. 결국 이번의 워드프레스 이전은 블로그의 속도만 빨라지는 결과를 낳았다. 그래도 우선 만족한다. 젯팩은 구버전이라도 쓸만하며 워드프레스와 나머지 플러그인은 안정적으로 버젼업이 가능하다.
cafe24 로 호스팅을 옮기니 드디어 빠르다. 매우 만족스럽게 빠르다. 또한 기존에는 다양한 문제들로 워드프레스와 각종 플러그인을 강제로 업로드하여 버젼을 올렸었는데, 새로운 호스팅 환경에서는 그런 것도 그냥 빠르게 너무 잘 된다. 너무 좋다. 가비아보다는 싸기도 하고 워낙 카페24 쇼핑몰 호스팅은 많이 사용해봐서 안정적일 것 같아서 선택했는데 잘 한 것 같다.
오랜만에 회사의 일, 가정의 일이 아닌 나만의 일을 열심히 한 것 같다. 재미와 고통이 함께한 시간이었다. 캐논을 들으며 안정적으로 워드프레스의 이전과 이 글을 동시에 마친다.
원본이 삭제될 경우 지원되지 않을 수 있습니다.

