웹 폰트 적용 방법론 : 그 어려운 설명과 간단한 해결책
[15]
[ History ]1. 웹 폰트 적용 방법론 그 어려운 설명과 간단한 해결책
2. 웹 폰트 적용 방법론 II 그보다 더 강력한 해결책
3. 웹 폰트 적용 방법론 III 그보다 더 간단한 해결책 – 구글폰트
4. 웹 폰트 적용 방법론 IV 궁극의 해결책 다시 구글폰트
5. 웹 폰트 적용 방법론 V...
MS 인터넷 익스플로러 9 베타, 테스트 후기
[2]
지난 한 달 정도의 기간동안 익스플로러 9 베타를 사용해보았습니다.
익스플로러 9을 사용해본 결과를 데이터 중심이 아닌
느낌 중심으로 익스플로러9의 대체적인 테스트 결과를 써보려고 합니다.
익스플로러9 다운로드
현 베타 버젼은 XP를 지원하지 않습니다.
먼저 본 테스트의 관...
애플의 HTML5 데모 사이트 – Safari Technology Demos
[2]
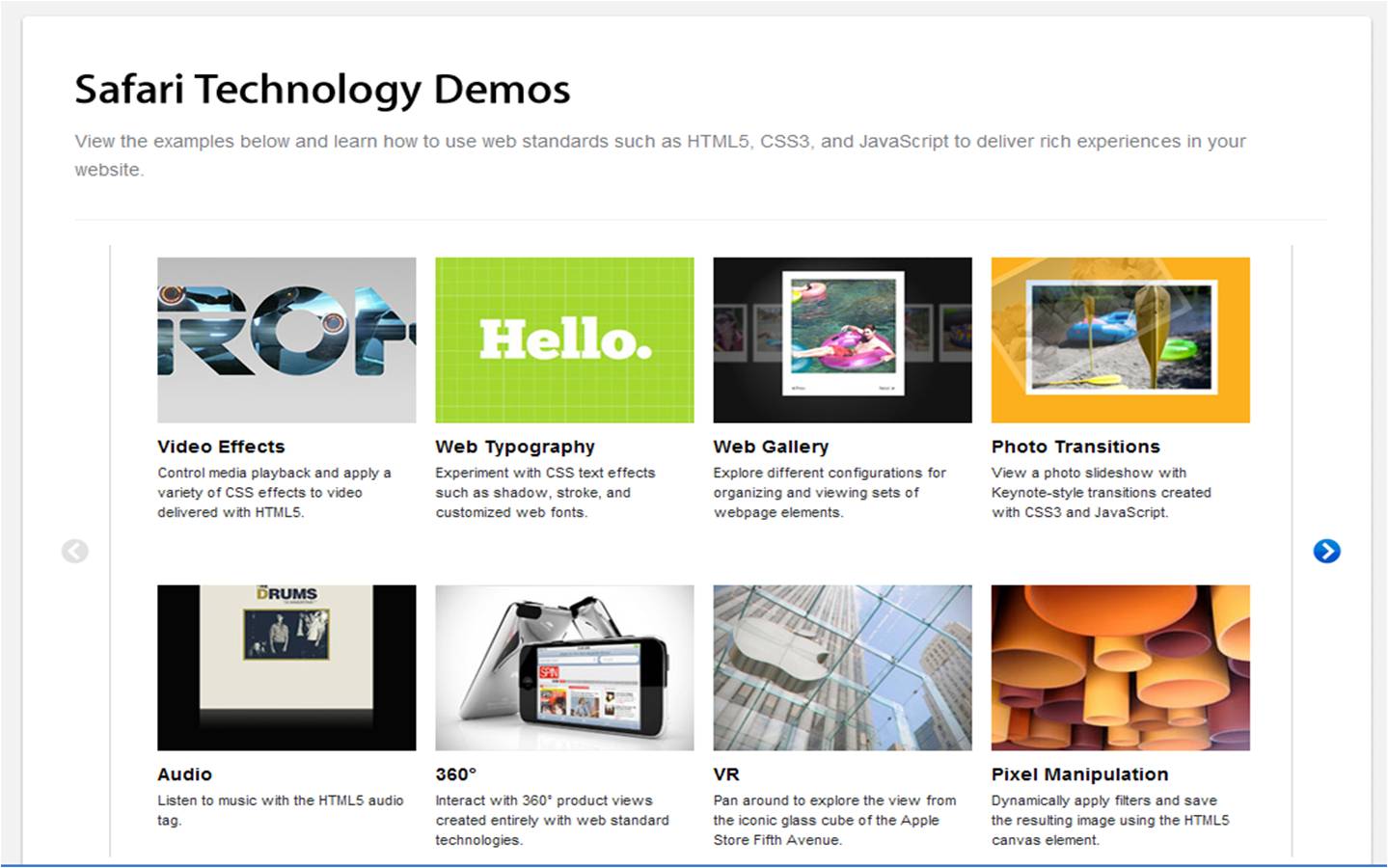
애플(Apple)이 HTML5 CSS3 자바스크립트를 이용해서 만든
Safari Technology Demos 페이지를 오픈하고 상당수의 데모를 보여주고 있습니다.
페이지 제목에서 보시다시피 각종 기기의 사파리를 위한
웹 개발 관련 데모로 보시면 될 것 같습니다.
httpdeveloper.apple.comsafaridemos
...
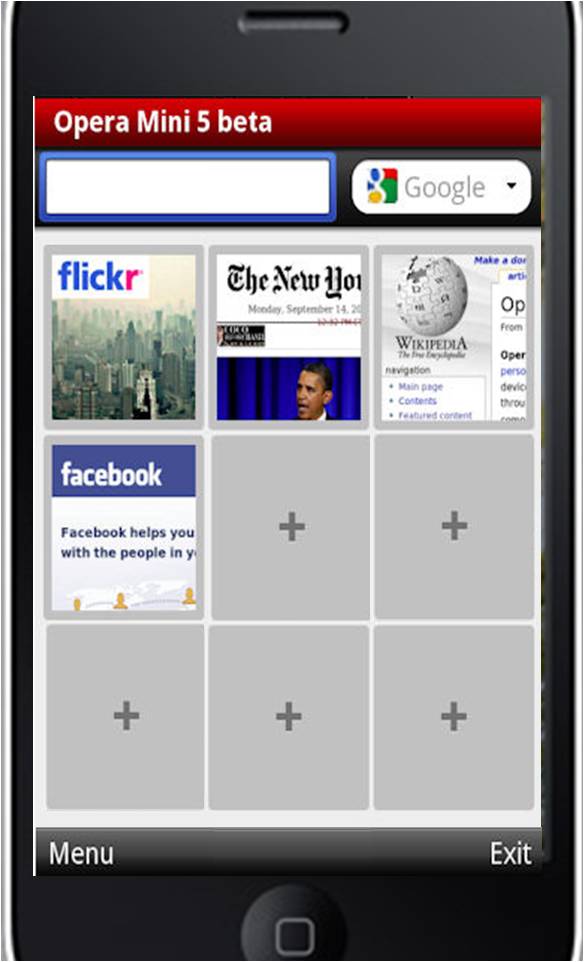
아이폰을 위한 오페라 미니 5, 앱스토어 등록 임박
[2]
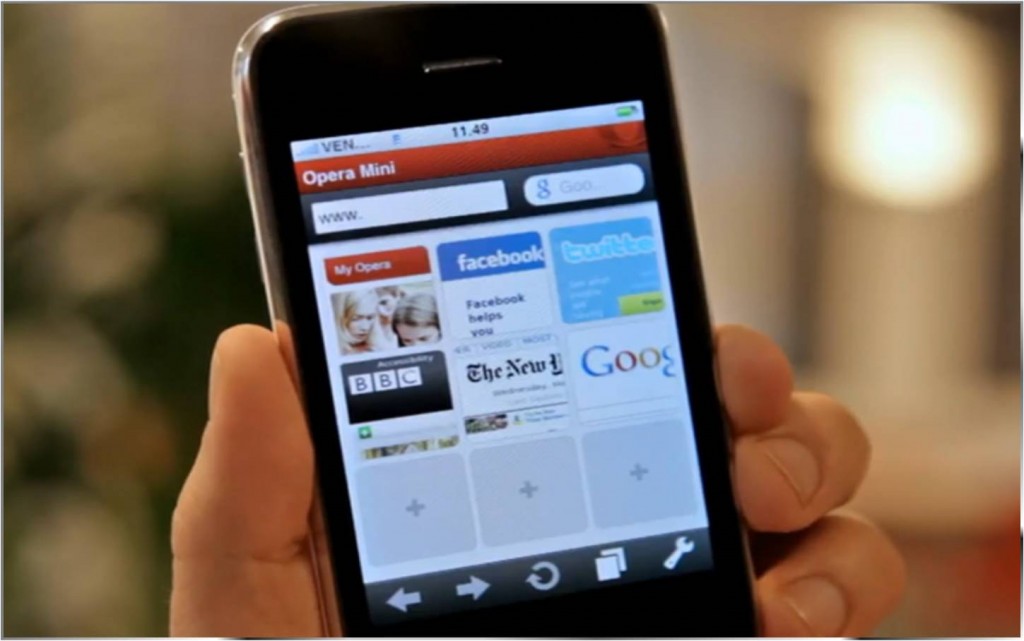
아이폰용 오페라 미니 5 가 앱스토어에 등록 신청이 된 상태라고 합니다.
MWC 2010 에서 아이폰용 오페라 미니가 일부 취재진과 관계자들에게만 공개되었었는데요.
오페라 미니만의 특별한 UI 와 아이폰 사파리보다 빠른 속도를 강점으로 내세웠었습니다.
아이폰용 오페라 미니 사파리...
아이폰 웹 개발을 위한 HTML5 와 자바스크립트
[2]
아이폰이 국내에 들어오고 스마트폰 시장이 대폭 활성화되었고
앞으로도 스마트폰 비율은 어느정도 수준까지 더 올라가게 될 것 같습니다.
특히 안드로이드의 상승세 윈도우 폰 7의 등장 등을 바라봤을 때는
스마트폰 비율이 급상승 하지 않을까 하는 조심스러운 관측도 해봅니다.
때문...
아이폰용 오페라 미니, 사파리보다 빠르다?
[2]
오페라소프트웨어가 아이폰용 오페라 미니를 MWC(World Mobile Congress) 에서 발표했다고 합니다.
소식들은 대체적으로 아이폰용 오페라 미니가 아이폰용 사파리보다 5배 정도 빠르다는 것이고
화면을 벗어나지 않고 한 화면에서 사용할 수 있는 탭 기능을 적용했다고 하는 것 입니다....
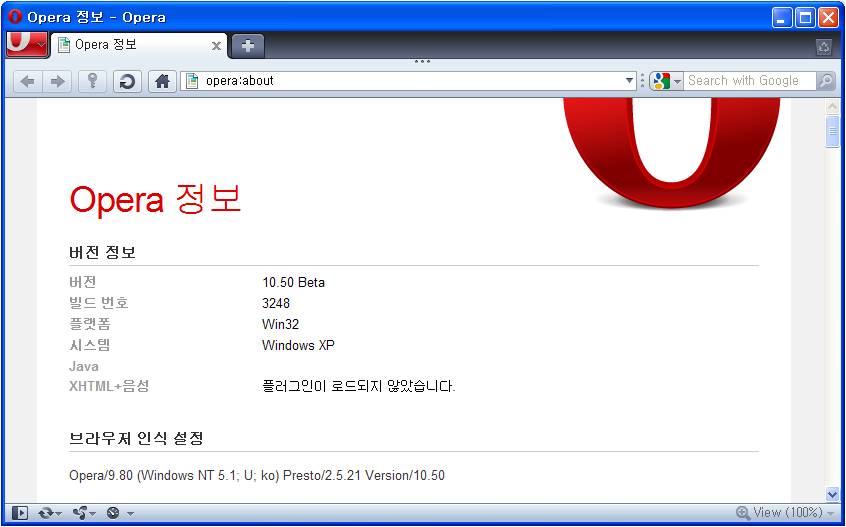
오페라(Opera) 10.50, 구글 크롬(Chrome) 보다 빠르다.
[8]
얼마 전 오페라(Opera) 10.10이 유나이트(Unite)를 달고 나와서 세상을 놀라게 하더니
이번 오페라(Opera) 10.50 베타는 세계에서 가장 빠른 브라우저의 타이틀을 달고 나왔습니다.
구글 크롬이 3점대 버젼에서 4점대로 넘어가면서 속도향상을 이루었으나 체감할 수 없는 정도였는데요....

 [ History ]1. 웹 폰트 적용 방법론 그 어려운 설명과 간단한 해결책 2. 웹 폰트 적용 방법론 II 그보다 더 강력한 해결책 3. 웹 폰트 적용 방법론 III 그보다 더 간단한 해결책 – 구글폰트 4. 웹 폰트 적용 방법론 IV 궁극의 해결책 다시 구글폰트 5. 웹 폰트 적용 방법론 V...
[ History ]1. 웹 폰트 적용 방법론 그 어려운 설명과 간단한 해결책 2. 웹 폰트 적용 방법론 II 그보다 더 강력한 해결책 3. 웹 폰트 적용 방법론 III 그보다 더 간단한 해결책 – 구글폰트 4. 웹 폰트 적용 방법론 IV 궁극의 해결책 다시 구글폰트 5. 웹 폰트 적용 방법론 V... 지난 한 달 정도의 기간동안 익스플로러 9 베타를 사용해보았습니다. 익스플로러 9을 사용해본 결과를 데이터 중심이 아닌 느낌 중심으로 익스플로러9의 대체적인 테스트 결과를 써보려고 합니다. 익스플로러9 다운로드 현 베타 버젼은 XP를 지원하지 않습니다. 먼저 본 테스트의 관...
지난 한 달 정도의 기간동안 익스플로러 9 베타를 사용해보았습니다. 익스플로러 9을 사용해본 결과를 데이터 중심이 아닌 느낌 중심으로 익스플로러9의 대체적인 테스트 결과를 써보려고 합니다. 익스플로러9 다운로드 현 베타 버젼은 XP를 지원하지 않습니다. 먼저 본 테스트의 관... 애플(Apple)이 HTML5 CSS3 자바스크립트를 이용해서 만든 Safari Technology Demos 페이지를 오픈하고 상당수의 데모를 보여주고 있습니다. 페이지 제목에서 보시다시피 각종 기기의 사파리를 위한 웹 개발 관련 데모로 보시면 될 것 같습니다. httpdeveloper.apple.comsafaridemos ...
애플(Apple)이 HTML5 CSS3 자바스크립트를 이용해서 만든 Safari Technology Demos 페이지를 오픈하고 상당수의 데모를 보여주고 있습니다. 페이지 제목에서 보시다시피 각종 기기의 사파리를 위한 웹 개발 관련 데모로 보시면 될 것 같습니다. httpdeveloper.apple.comsafaridemos ... 아이폰용 오페라 미니 5 가 앱스토어에 등록 신청이 된 상태라고 합니다. MWC 2010 에서 아이폰용 오페라 미니가 일부 취재진과 관계자들에게만 공개되었었는데요. 오페라 미니만의 특별한 UI 와 아이폰 사파리보다 빠른 속도를 강점으로 내세웠었습니다. 아이폰용 오페라 미니 사파리...
아이폰용 오페라 미니 5 가 앱스토어에 등록 신청이 된 상태라고 합니다. MWC 2010 에서 아이폰용 오페라 미니가 일부 취재진과 관계자들에게만 공개되었었는데요. 오페라 미니만의 특별한 UI 와 아이폰 사파리보다 빠른 속도를 강점으로 내세웠었습니다. 아이폰용 오페라 미니 사파리... 아이폰이 국내에 들어오고 스마트폰 시장이 대폭 활성화되었고 앞으로도 스마트폰 비율은 어느정도 수준까지 더 올라가게 될 것 같습니다. 특히 안드로이드의 상승세 윈도우 폰 7의 등장 등을 바라봤을 때는 스마트폰 비율이 급상승 하지 않을까 하는 조심스러운 관측도 해봅니다. 때문...
아이폰이 국내에 들어오고 스마트폰 시장이 대폭 활성화되었고 앞으로도 스마트폰 비율은 어느정도 수준까지 더 올라가게 될 것 같습니다. 특히 안드로이드의 상승세 윈도우 폰 7의 등장 등을 바라봤을 때는 스마트폰 비율이 급상승 하지 않을까 하는 조심스러운 관측도 해봅니다. 때문... 오페라소프트웨어가 아이폰용 오페라 미니를 MWC(World Mobile Congress) 에서 발표했다고 합니다. 소식들은 대체적으로 아이폰용 오페라 미니가 아이폰용 사파리보다 5배 정도 빠르다는 것이고 화면을 벗어나지 않고 한 화면에서 사용할 수 있는 탭 기능을 적용했다고 하는 것 입니다....
오페라소프트웨어가 아이폰용 오페라 미니를 MWC(World Mobile Congress) 에서 발표했다고 합니다. 소식들은 대체적으로 아이폰용 오페라 미니가 아이폰용 사파리보다 5배 정도 빠르다는 것이고 화면을 벗어나지 않고 한 화면에서 사용할 수 있는 탭 기능을 적용했다고 하는 것 입니다.... 얼마 전 오페라(Opera) 10.10이 유나이트(Unite)를 달고 나와서 세상을 놀라게 하더니 이번 오페라(Opera) 10.50 베타는 세계에서 가장 빠른 브라우저의 타이틀을 달고 나왔습니다. 구글 크롬이 3점대 버젼에서 4점대로 넘어가면서 속도향상을 이루었으나 체감할 수 없는 정도였는데요....
얼마 전 오페라(Opera) 10.10이 유나이트(Unite)를 달고 나와서 세상을 놀라게 하더니 이번 오페라(Opera) 10.50 베타는 세계에서 가장 빠른 브라우저의 타이틀을 달고 나왔습니다. 구글 크롬이 3점대 버젼에서 4점대로 넘어가면서 속도향상을 이루었으나 체감할 수 없는 정도였는데요....
