
워드프레스 카테고리에 플러그인 소개도 올려야 할 것 같습니다.
워드프레스의 플러그인은 재미있는 플러그인부터 정말 쓸만한 플러그인까지 아주 다양하게 존재하네요.
워드프레스를 쓰다보니 플러그인을 자꾸 필요한게 생겨서
이것 저것 검색하게 되고, 설치해보게 됩니다.
오늘같은 경우에는 블로그에 글이 많아지면서
페이저(페이징바, 네비게이션 등.. 이하 페이저)가
필요하다는 생각이 들어서 플러그인을 검색해보았는데요.
꽤 쓸만한 녀석이 있었습니다.
아쉽게도 100% easy 는 아니고요.
약간의 노력이 필요할지도 모릅니다.
우선 워드프레스를 페이저 없이 그냥 사용하게 되면 웹페이지의 마지막 부분에
오래된 글 보기 버튼만 만들어지는데요.
모… 사용자에 따라 심플한 것을 좋아하면 그대로 가도 되고요.
만약 페이저가 있어야 겠다 하시는 분들은
‘WP Page Numbers’ 라는 플러그인을 설치하여 사용하시면
어렵지 않게 페이저를 구현할 수 있습니다.
제가 말하는 페이저란 아래 그림과 같습니다.

굉장히 심플한데요.
스스로 원한다면 CSS를 고쳐서 화려하게 바꾸는 것도 가능합니다.
저는 pass~~ CSS 고치다가 밤세고 싶지 않습니다.^^
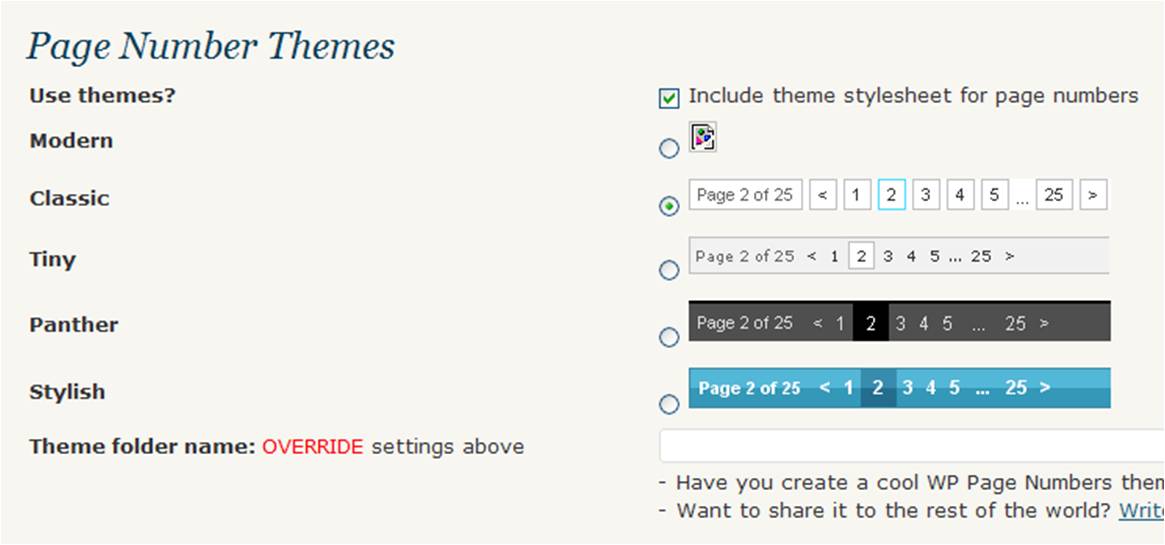
설치를 하고 워드프레스 관리자의 Settings 메뉴에서 Page Numbers를 선택하게 되면
아래와 같이 페이저의 모양을 선택할 수 있게 되어있습니다.

페이지의 모양을 선택하고, 이제 조금 어려울 수 있는 단계에 접어들게 됩니다.
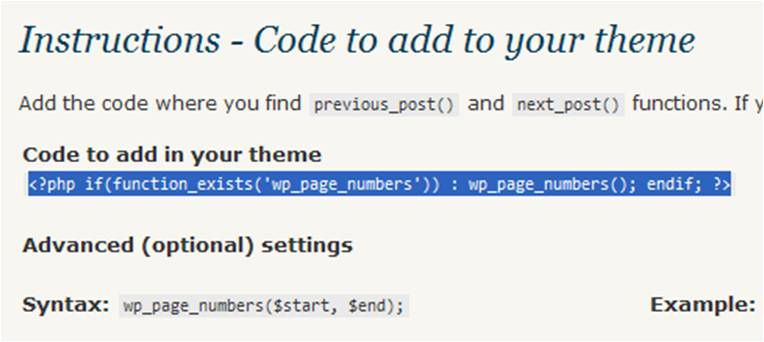
네. 아래와 같이 Code to add in your theme 라고 하면서
코드를 직접 테마에 삽입하라고 하는데요..
크게 어려운 일은 아니지만 약간의 아쉬움이 남네요.

조금 어렵지만 분명히 누구나 할 수 있는 일이라고 생각합니다.
현재(09년 12월 10일) 버젼이 0.5이니깐요.
다음 버젼에는 조금 더 사용자에게 다가설 수 있는 플러그인이 되기를 바래봅니다.
아무튼 간단하게 사용법을 말하자면
<?php if(function_exists(‘wp_page_numbers’)) : wp_page_numbers(); endif; ?>
다음 코드를 복사하여 자신의 테마의 원하는 위치에 잘 붙여야 하는데요.
FTP에서 직접 받아서 자신의 에디터로 수정하실 분들은 당연히 그렇게 하면 되시고요.
보통 FTP에 직접 접속하지 않으시는 분들은
워드프레스 관리자에서 Appearance의 Editor를 선택하고,
Footer.php 의 상단에 하나를 붙이거나
index.php, page.php 의 하단에 각각 하나씩 붙이면
어느정도 정상적인 작동을 할 것입니다.
(※ 위 코드를 Footer에 붙인다면 index, page는 내버려두시고요. index, page에 붙인다면 Footer는 그대로 두는 것입니다.)
네.. 맨 위의 사진을 보시다시피 상당히 심플하게 들어갈 것이고요.
질문이 있다면 아래에 남겨주세요.
새로 만든 댓글 모듈인데 참… 생긴게 웃깁니다.
좋은 하루 되시고요.~~
Good day~~ㅎ
-
며칠전에 테마를 바꿨습니다.
그 전까지는 WP-PageNavi 라는 플러그인으로 잘 사용했는데, 테마를 바꾸면서 페이지네비가 동작하지 않더군요.
해결하고 싶어서 검색을 하다 소개해주신 WP Page Numbers 플러그인을 설치하고 코드를 복사해서 여기저기 바꿔가면서 시도해봤는데 뭘 잘못한건지 안됩니다;;
지금 사용하고 있는 테마는 i3Theme 입니다.테마의 index.php 중,
Not Found
Sorry, but you are looking for something that isn’t here.이부분 어딘가에 붙여넣어야 할것 같은데, 그냥 붙여넣으면 붙여넣기 전과 똑같고.. 위의 코드를 제거하고 복사한 코드를 붙여넣어도 안됩니다.
소개해주신 플러그인의 코드를 어느부분에 위치시켜야 하나요?

